
Table of Contents
- 1 What Can You Expect From This Tutorial/Guide?
- 2 What is a WordPress Multi-Step Form?
- 3 When to Use a WordPress Multi-Step Form
- 4 Installing the Profile Builder Multi-Step Forms Add-on
- 5 Adding Fields to a Multi Step User Registration Form
- 6 Form Fields, Conditional Logic & Repeater Fields
- 7 Creating a WordPress Multi Step Form With Conditional Fields
- 8 Adding Repeater Fields to a WordPress Multi-Step Form
- 9 Adding Steps to a WordPress Multi-Step Form
- 10 How to Add a Multi-Step Form in WordPress
- 11 Front End View of Our Multi Step Registration Form
- 12 Creating a Multi Step Form for Editing a Profile
- 13 Quick Tip (Totally Optional)
- 14 Wrapping Things Up
In your travels in the beautiful world of the web, you’ll have no doubt seen a WordPress multi-step form. WordPress multi-step forms are all the rage these days, and they ensure a smooth registration process for membership sites.
Why? They’re easy to fill in from a user perspective. Visitors want an easy life, and they don’t want to take a large amount of time registering for a website; their time is precious.
What Can You Expect From This Tutorial/Guide?
In this guide, we’ll cover a wealth of options for creating multi-step forms, all available in Profile Builder Pro and its associated add-ons.
TL:DR: If at any point you feel you’re familiar enough with Profile Builder Pro, simply skip to a section you’d like to know more about.
- What is a WordPress multi-step form?
- When to use a WordPress multi-step form.
- Installing the multi-step form add-on for Profile Builder Pro.
- Adding fields & custom fields to a multi-step form.
- Form fields, conditional logic & repeater fields.
- Creating a WordPress multi-step form with conditional fields.
- Adding repeater fields to a WordPress multi-step form.
- Creating a repeater field for users.
- Adding steps to a WordPress multi-step form.
- How to add a multi-step form in WordPress.
- How does our form look on the front end?
- Creating a multi-step form for editing a profile.
- Bonus tip (optional).
- Wrapping things up.
As ever, this is a no-code solution, so don’t worry if you’re not familiar with WordPress functions, PHP, or anything in between.
Don’t forget; we also offer a free version of Profile Builder available on WordPress.org; in this guide, however, we’ll be using the Pro version.
Ready? Let’s begin.
What is a WordPress Multi-Step Form?
Before we briefly cover when you should use this type of form, let’s quickly cover what a multi step form is and the benefits.
The easiest way to describe a multi step form: a paginated form with steps for each section, that’s it, no overly complicated explanation required.
Benefits to a Multi-Step Form
- Many fields on one page can put users off; using a multi step form breaks the form content into bitesize chunks.
- Breaking forms into steps makes everything more straightforward, and let’s face it, site visitors are all for an easy life.
- A stepped approach means you can glean more information from potential members. This method streamlines a user’s input, and for you, you get the information you need without them feeling overwhelmed.
When to Use a WordPress Multi-Step Form
Not everyone needs to use a multi-step form; it could be overkill if you run a simple registration process. For those who require more information from their registration page, using a multi-step form makes sense.
In this tutorial, we’ll show you a WordPress multi-step form in a real-world usage case.
Let’s build a multi-step form for a gym membership.
Installing the Profile Builder Multi-Step Forms Add-on
In this example, we’ll assume you have Profile Builder Pro installed on your WordPress site. Next, we’ll need to use the following add-on: Multi Step Forms.
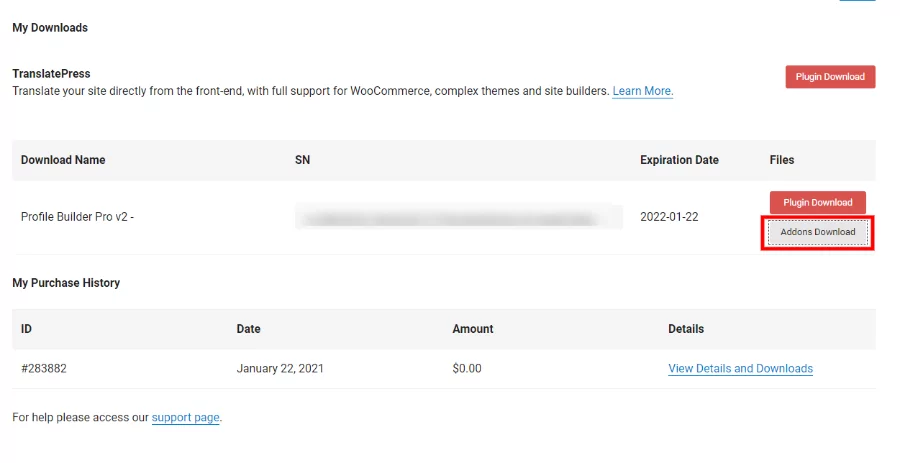
This add-on is available in your Profile Builder account with us if you’ve purchased the Pro Version. Head on over to your Account, and click on Add-ons Download:
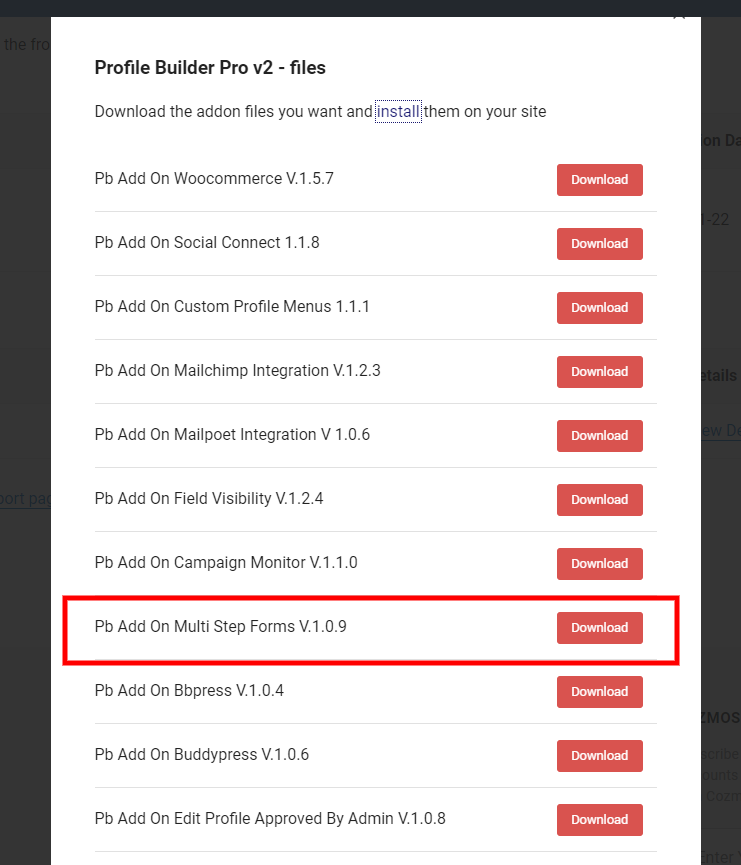
Upon clicking Add-ons Download, you’ll see the following screen:
Download the add-on and install it like you would any other plugin.
Adding Fields to a Multi Step User Registration Form
We’ll need a form to work with for this example; as we’re creating a gym membership form, there are a few fields we’ll need to add.
Navigating to Form Fields in the Profiler Builder menu, we can add all the fields we need.
This form will have a mixture of different types of fields, the standard stuff, such as name, last name, etc. We’ll also use conditional logic and repeater fields. For now, though, let’s dive into what we’re asking users for:
- First name
- Last name
- Date of birth – (date picker field)
- Contact number – (number field)
- Goals – (checkbox fields)
- Current weight (conditional logic)
- Goal weight – (conditional logic)
- Question – (text area)
- Areas to focus on (repeater fields)
- Password
- Repeat password – (add strength to password)
- Confirmation – (checkbox)
Admittedly this is a lot of information to ask a visitor to fill in, and it’s the best case for building a WordPress multi-step form. Let’s break this down for our users, and of course, you, as you’re following this guide.
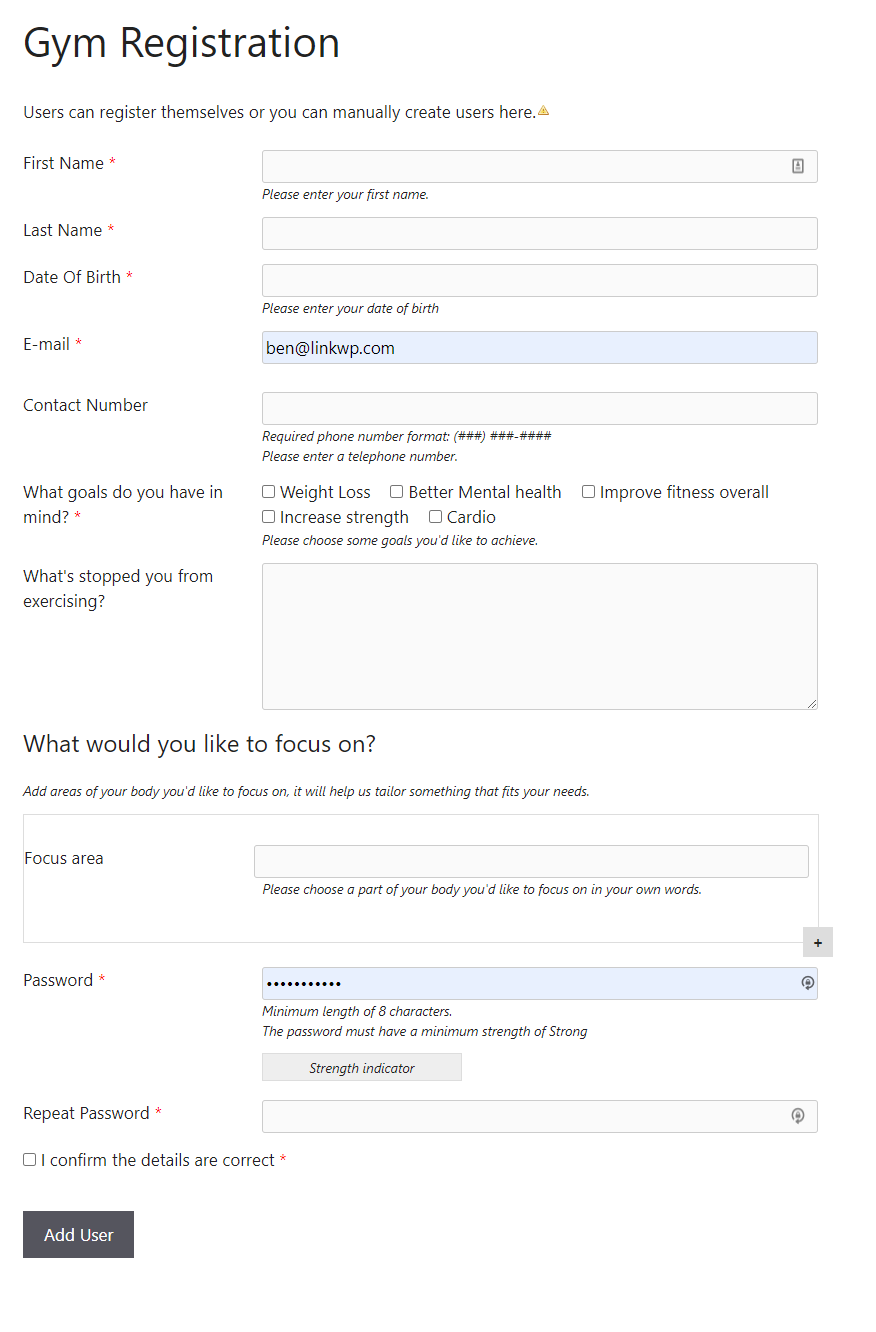
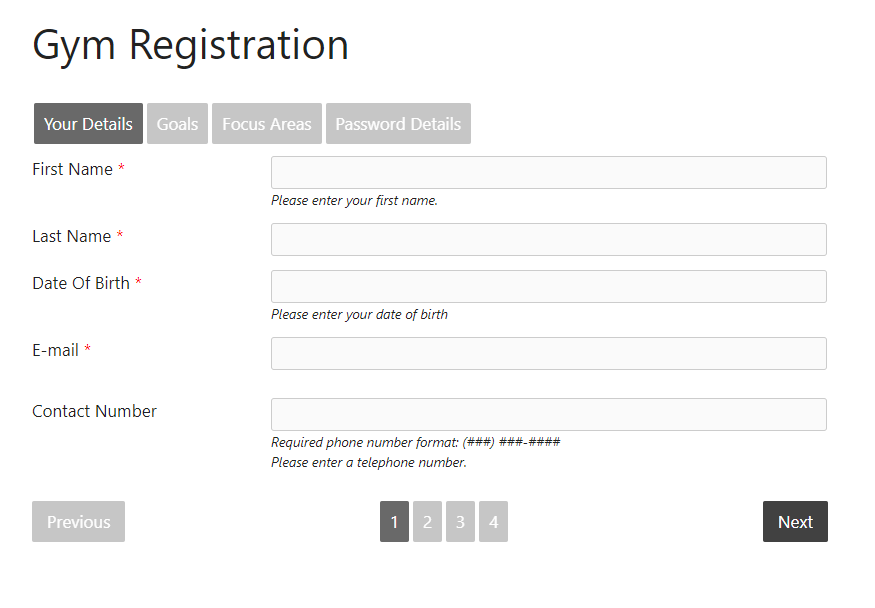
We’ve gone ahead and added the required fields we’d like our users to fill in; see below for the form in its current state:
It doesn’t look too bad at the moment. However, it could do with being broken into sections. Before we add steps, let’s look at the fields.
Form Fields, Conditional Logic & Repeater Fields
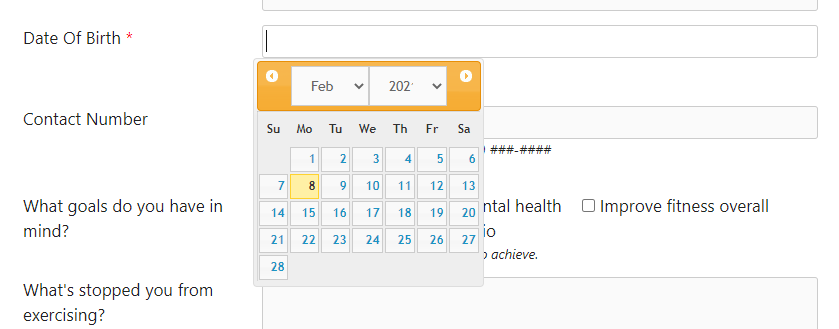
First name and Last name are standard form fields, Date of birth uses the date picker; see below for how it looks on the front end:
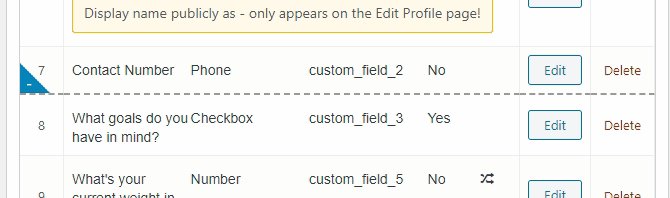
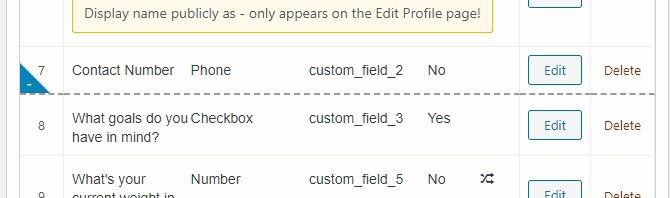
Contact Number uses the phone number field, allowing members to add a phone number in a specific format:
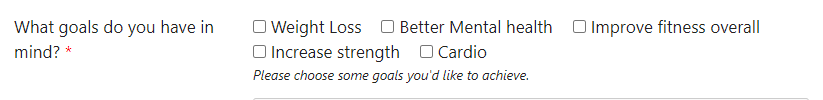
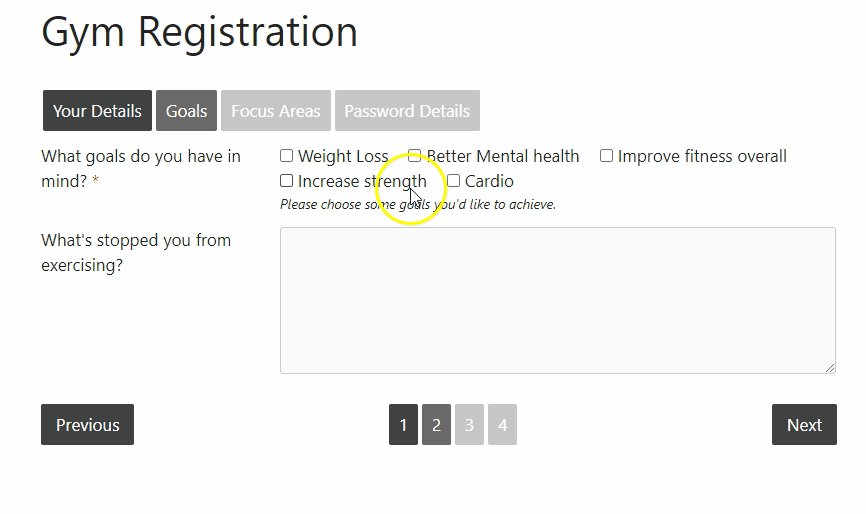
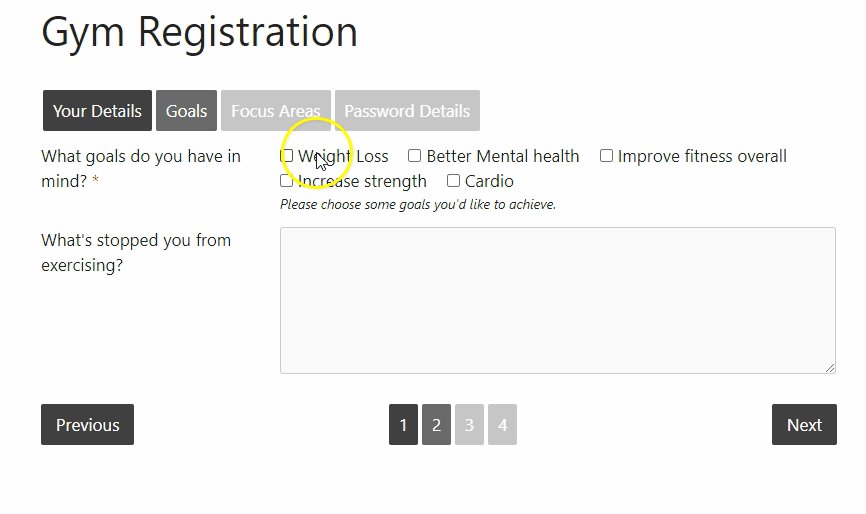
The goals section has several checkboxes for users to tick. We want potential members to choose what goals they’d like to achieve:
Creating a WordPress Multi Step Form With Conditional Fields
In this next section, we will show you how to add conditional logic to a multi step form. In this instance, we’ll be using the Weight Loss checkbox to instigate conditional logic.
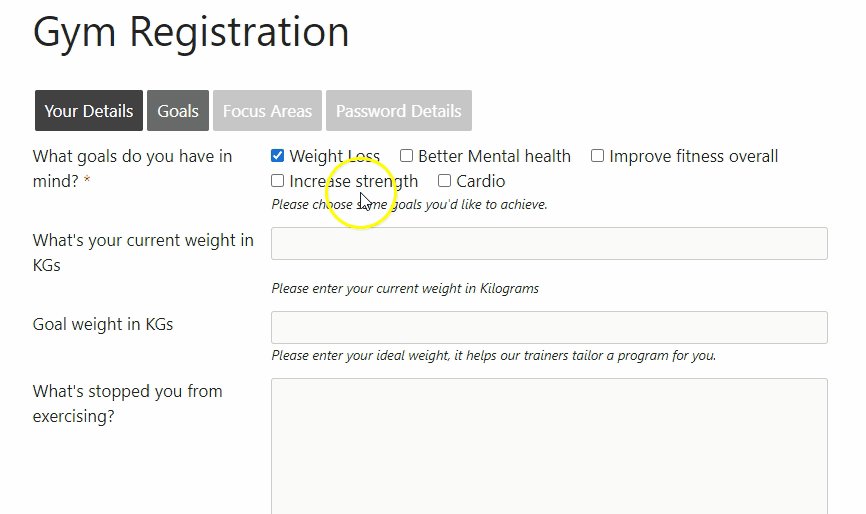
When a user clicks on Weight Loss, we’d like to ask them their current weight and goal weight. We’ll need to add two new fields; both are Number fields:
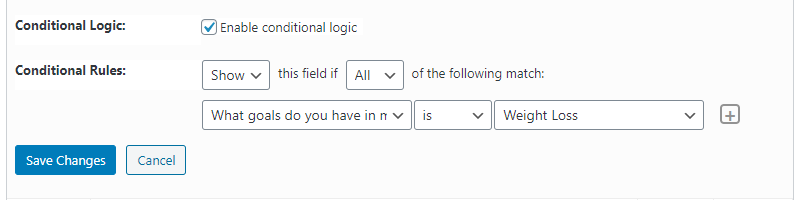
Adding conditional logic is easier than you think. Once you’ve added the number fields, scroll down to the Conditional Logic section, and hit enable:
Here we’re choosing to show the What’s your current weight in KGs field when they click the Weight Loss checkbox. We’ve also added another field using the same conditional logic for Goal weight in KGs.
We’ve used a text area for the What’s stopped you exercising box? Giving our users the chance to add more information should they decide to.
Adding Repeater Fields to a WordPress Multi-Step Form
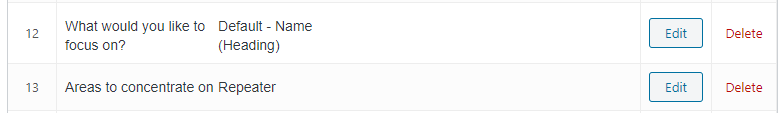
Repeater fields are a handy way to get more information from users. We’ve added two new fields here. The first one is a Heading field, which gives this area a title and description; see below:
The second field is our repeater field. Wouldn’t it be great for our users to add areas of their body they’d like to focus training on? Using a repeater field, you can do just that.
Installing the Repeater Fields Add-On
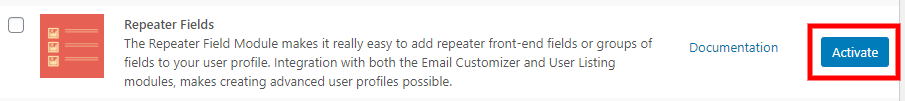
In your WordPress admin, navigate to Add-ons; once loaded, activate the Repeater Fields add-on as below:
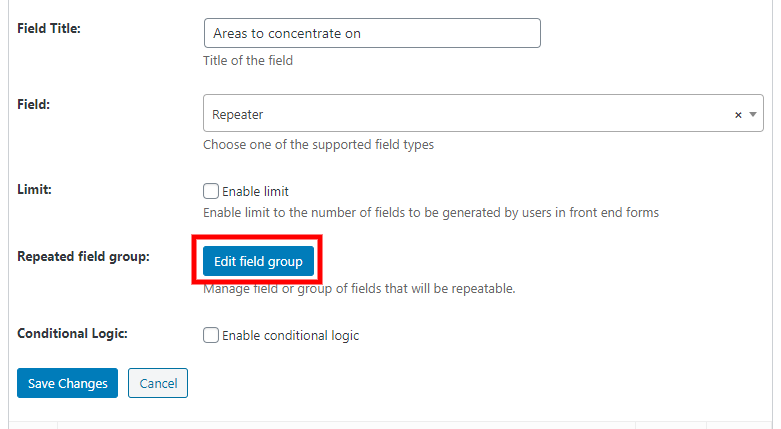
Adding a new field to house our repeater fields is a straightforward process. Navigate to Form Fields in the Profile Builder menu; from the Field drop-down menu, select Repeater:
You’ll notice from the above screenshot that we’ve highlighted the Edit field group button, which is where the magic happens.
Rather than choosing specifics to focus on, everyone is different, giving the user an option of adding multiple areas to focus on, benefits us as a gym owner.
Creating a Repeater Field for Users
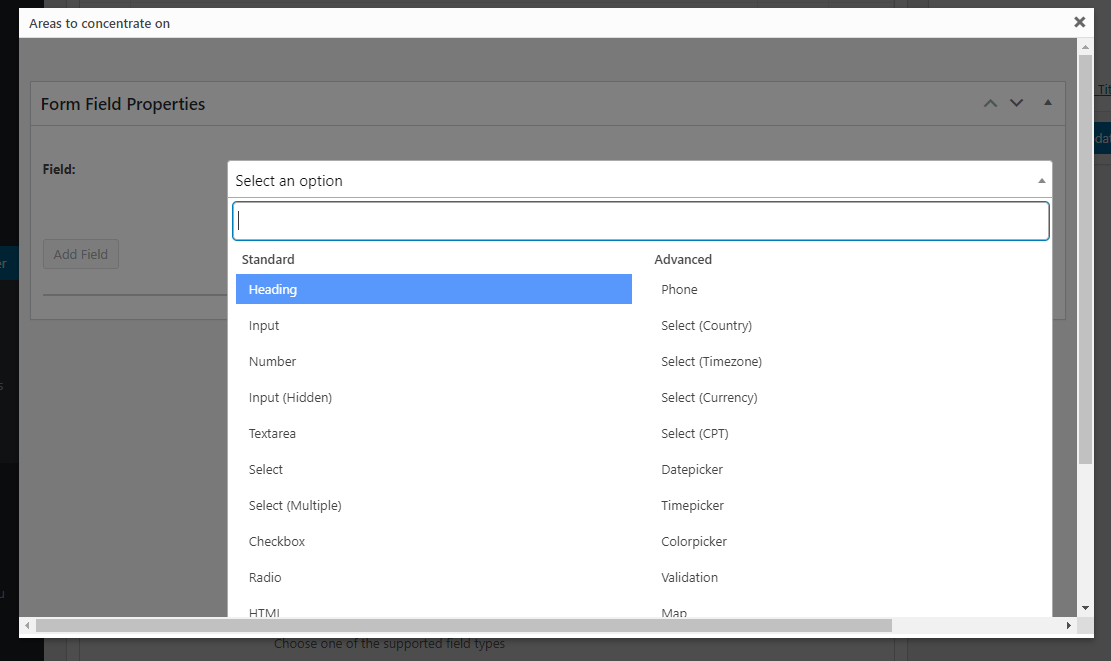
Clicking on the Edit Field group gives you more options; a modal will appear, allowing you to choose a field to add:
In our case, we’d like users to enter their terms for areas to focus on, so we’ve chosen Input as a field type. This field will allow users to enter an area to focus on in their own words.
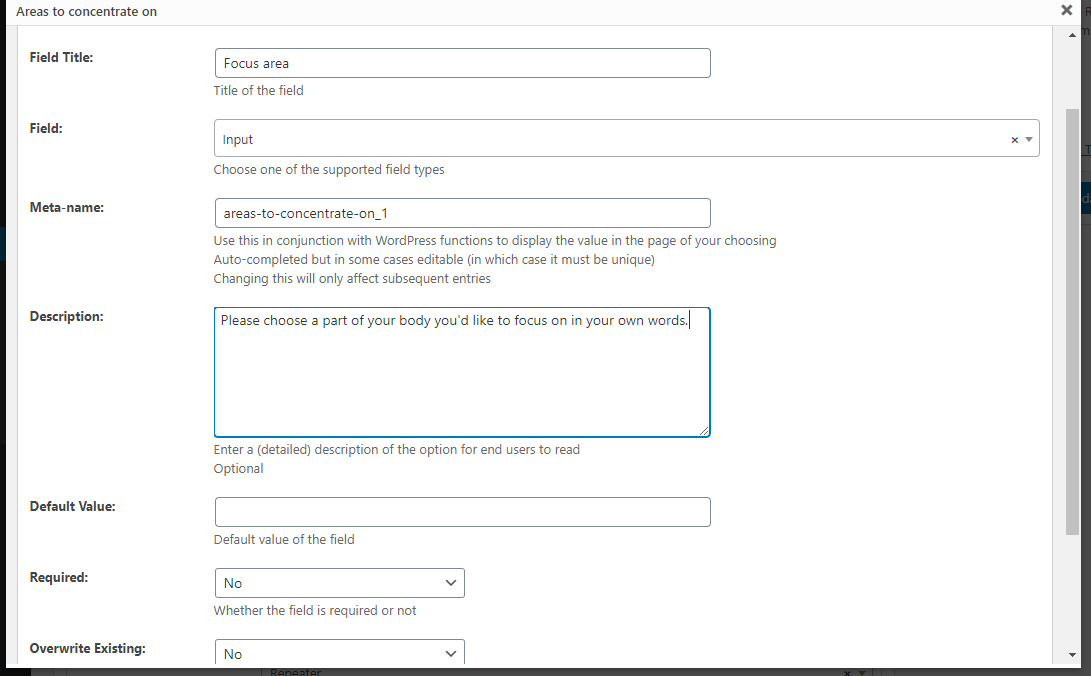
We’ve given the field a title of Focus area and a description, as shown below:
An additional setting not shown in the above screenshot is the option to mark the field as required. We’ve left this repeater field as optional, as some may not feel comfortable listing areas of their body, and for others, they’ll feel okay with it.
We’ve added various fields to our form, conditional fields, and of course, a repeater field, we’re at the stage where we can break things down and turn this into a multi step form.
Adding Steps to a WordPress Multi-Step Form
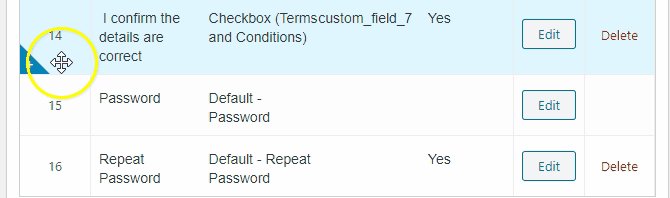
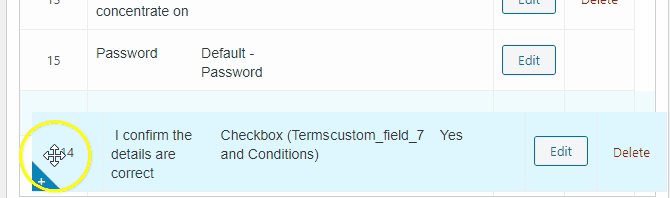
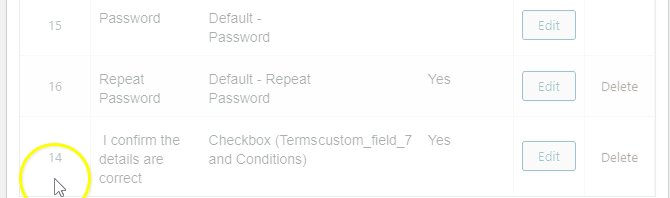
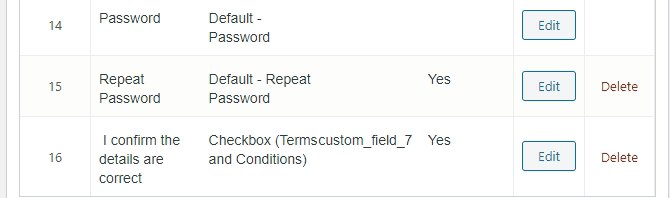
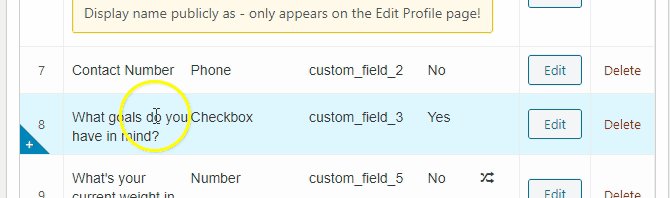
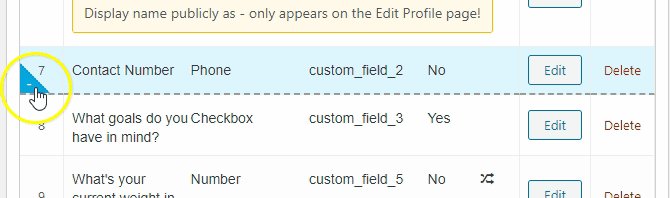
Building a WordPress multi step form with Profile Builder Pro, flow is as important as the fields themselves. They need to flow; to ensure they do, you can move fields around with ease by dragging and dropping:
Once the flow is how you need it to be, we can start separating the form into steps. In our case, we’d like to keep the sections to a minimum; it helps users and clarifies what is expected in terms of input.
Adding a breakpoint to a multi-step form is as simple as hovering over a field type and clicking the + icon:
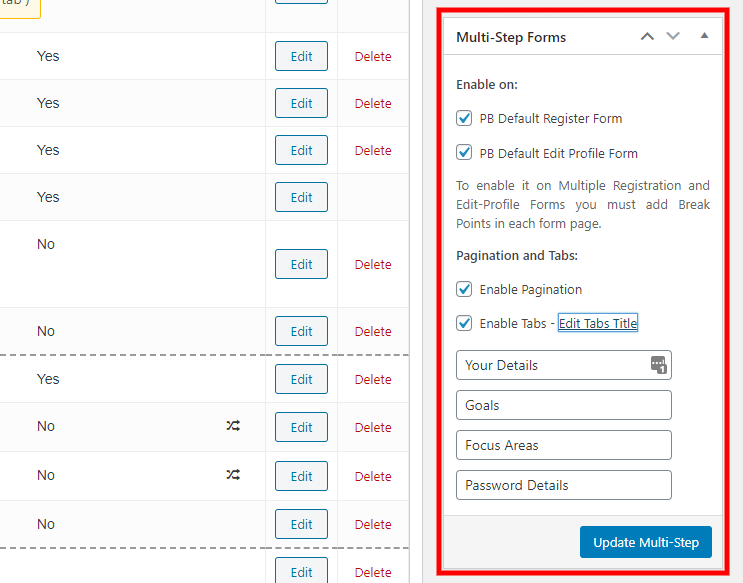
We’ve added three break points to our multi-step form, which is more than enough for this usage case. In the right-hand bar in your WordPress admin, you’ll see the following options:
Pagination and Tabs, enabling pagination means your form will paginate, and enabling tabs gives you the option of adding titles for each of your tabs.
In our example, we’ve given clear titles for our users, breaking them down into steps:
- Your Details
- Goals
- Focus Areas
- Password Details
How to Add a Multi-Step Form in WordPress
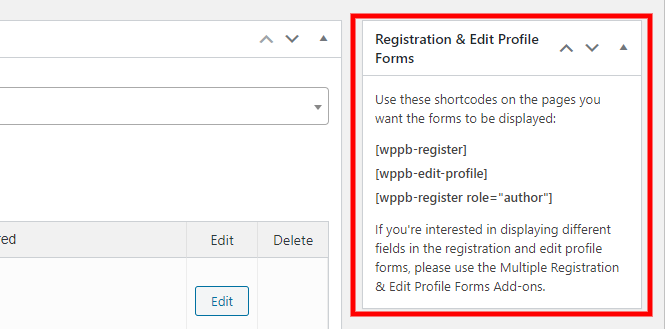
Once completed, it’s a case of adding our new multi step form to a page or post. In the Form Field setting page, you’ll see at the very top on the right-hand side a box called Registration & Edit Profile Forms.
Here you’ll find a shortcode for you to copy and paste into a page/post of your choosing to display the form: [ wppb-register ]
Front End View of Our Multi Step Registration Form
How does our multi step form look to potential visitors? Is it broken down into manageable sections and easy for users to follow? Let’s take a look at what visitors will see when visiting our form.
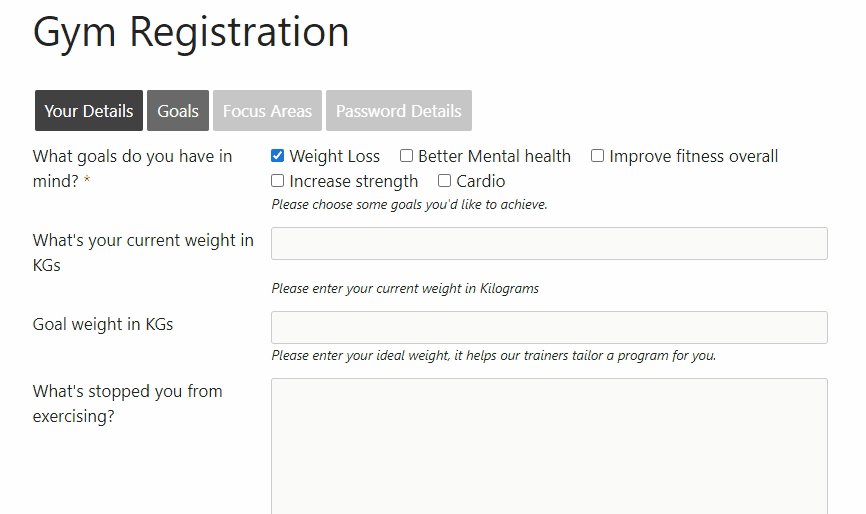
The first step in our form deals with details, keeping things on point, gathering the information we require in an easy to digest way:
The second step deals with goals and loads our conditional field when a user clicks on the Weight Loss box; see it in action below:
Clean and practical, the trick is not over to complicate things; using the same methodology, you could create a series of conditional fields, making a visitor’s life more comfortable in the process.
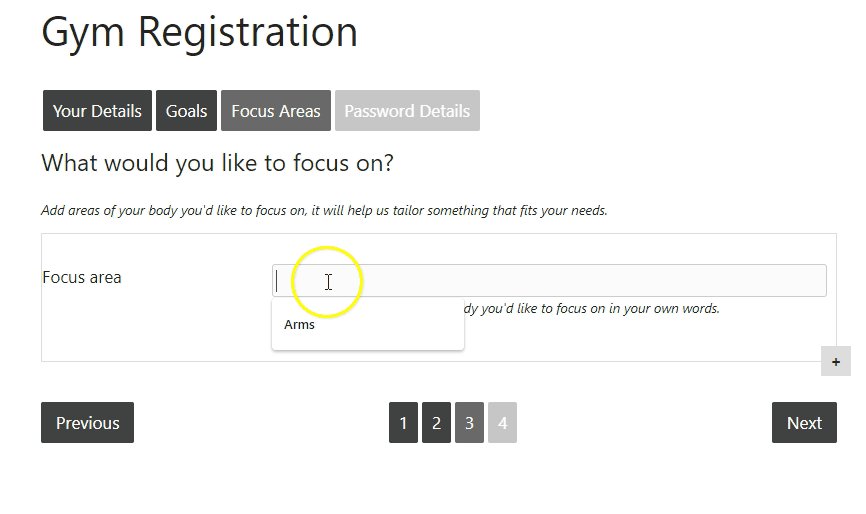
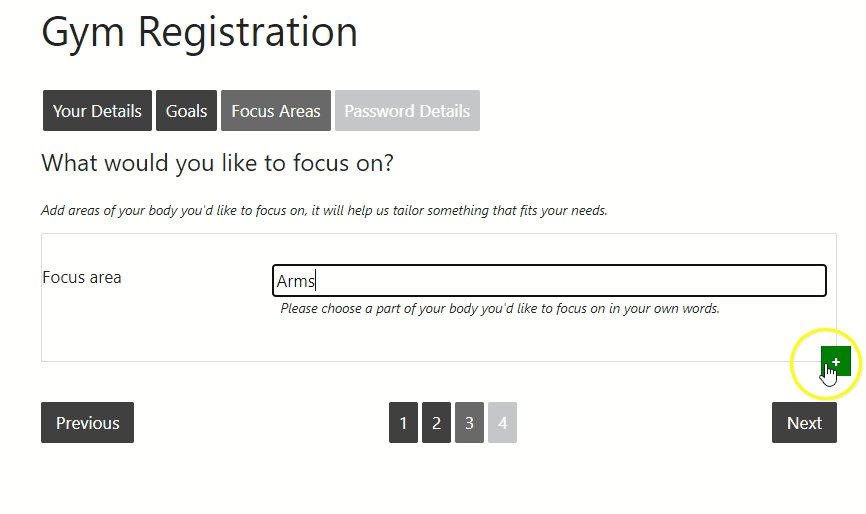
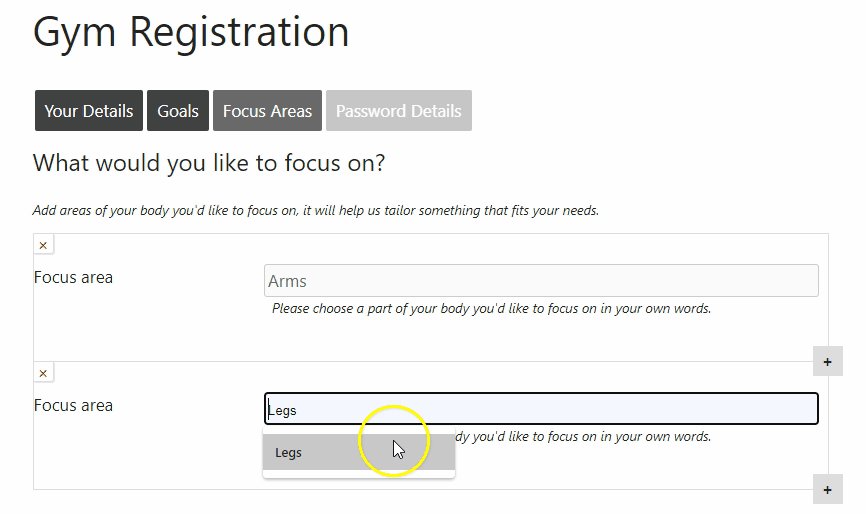
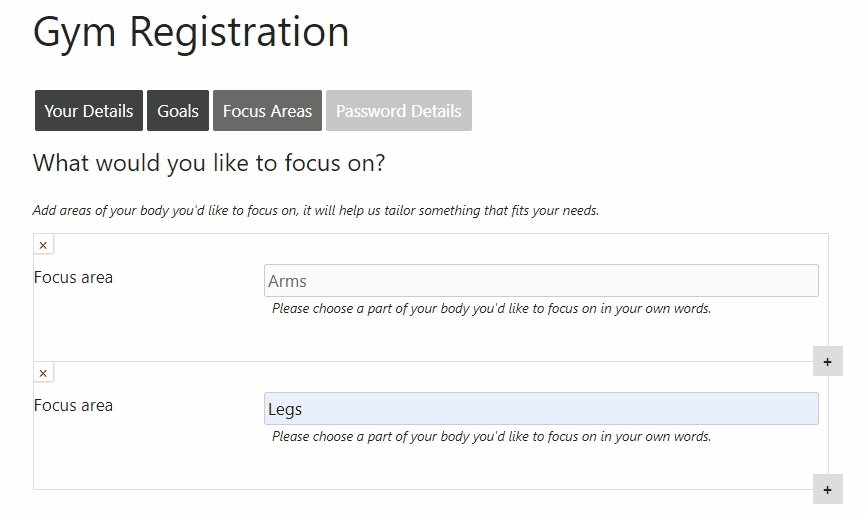
The third step uses the Repeater Field add-on and lets our users fill in areas of their body they’d like to focus on:
As this section is not required and down to an individual to fill in, users can add specific areas by typing in their answer and adding a new field using the plus icon.
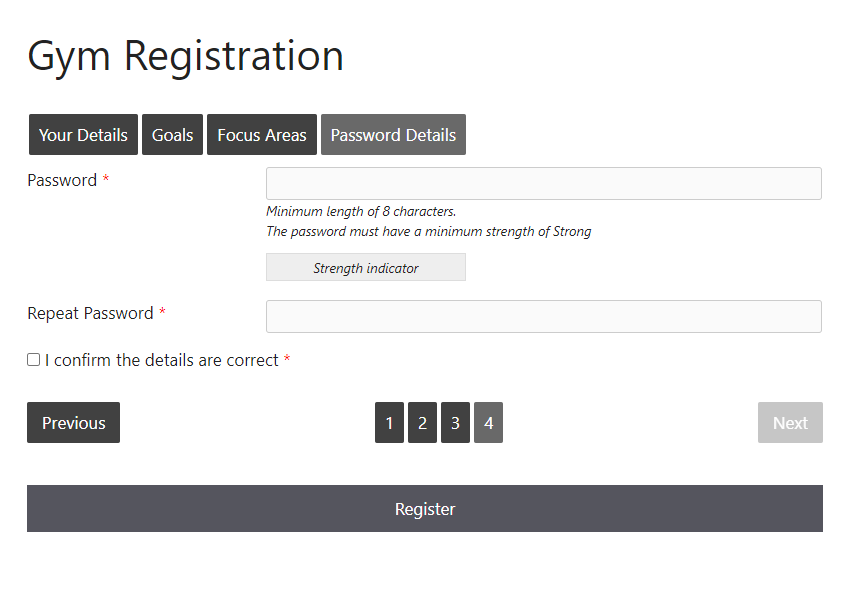
The final stage is password details and a confirmation checkbox. It makes sense to have these options last; it gives our users time to concentrate on decent password for them to use:
Using the stepped approach means our visitors won’t get bogged down with war and peace, a simple, elegant form that doesn’t take forever to fill in.
Creating a Multi Step Form for Editing a Profile
What if our users would like to edit the information provided? Maybe they’d like to change their weight, goals, or perhaps their telephone number?
Quickly done with Profile Builder Pro, all you need to do is add the following shortcode to a post/page:
[ wppb-edit-profile ]
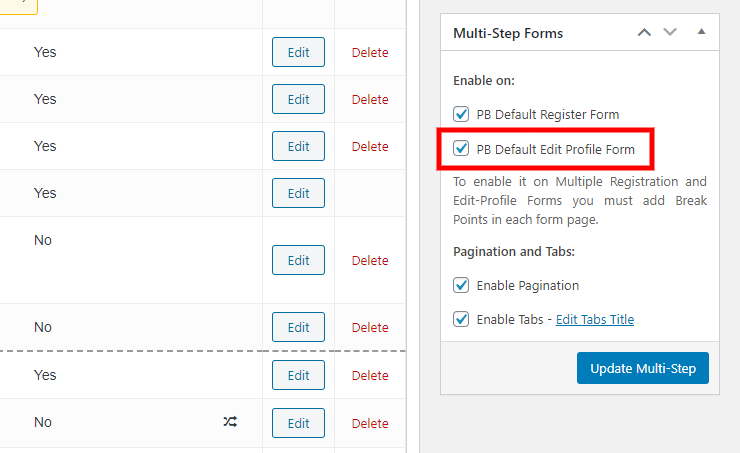
Once done, you’ll need to ensure that the Multi-Step Forms box has the following enabled:
The same settings will apply from your registration form on the edit profile form, meaning your users can edit details as and when they need to. We told you it was quick!
Quick Tip (Totally Optional)
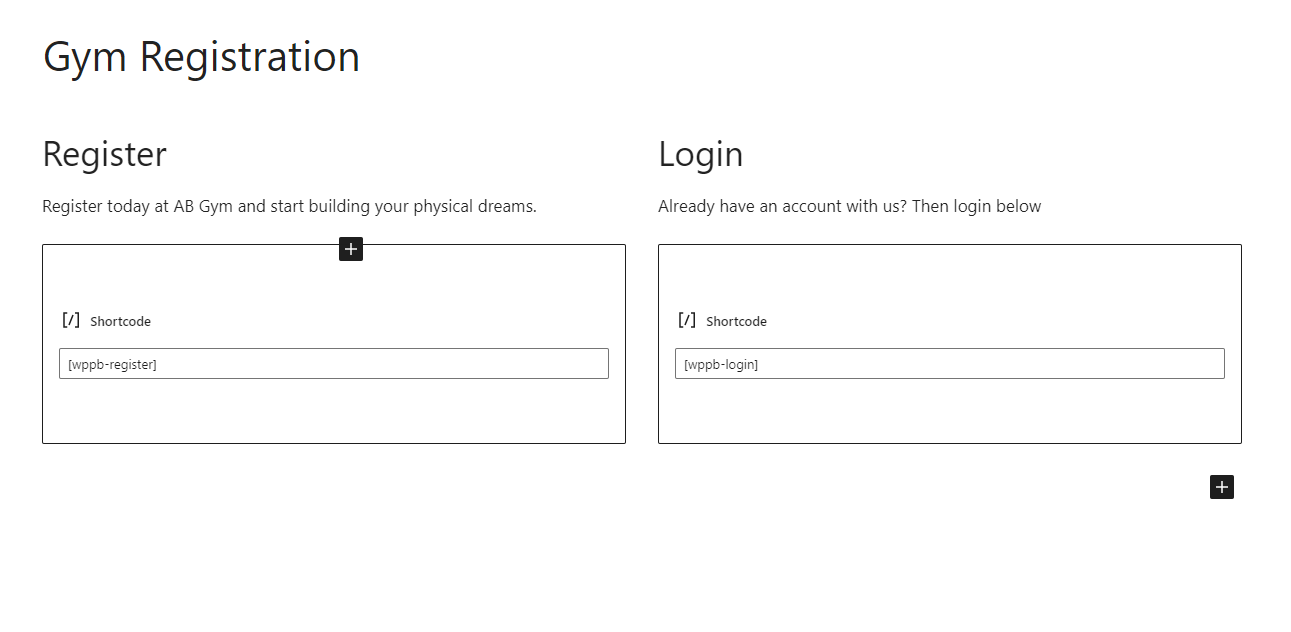
Why not combine the register page and login page into one? Using Gutenberg, add two columns and add a shortcode block to each one:
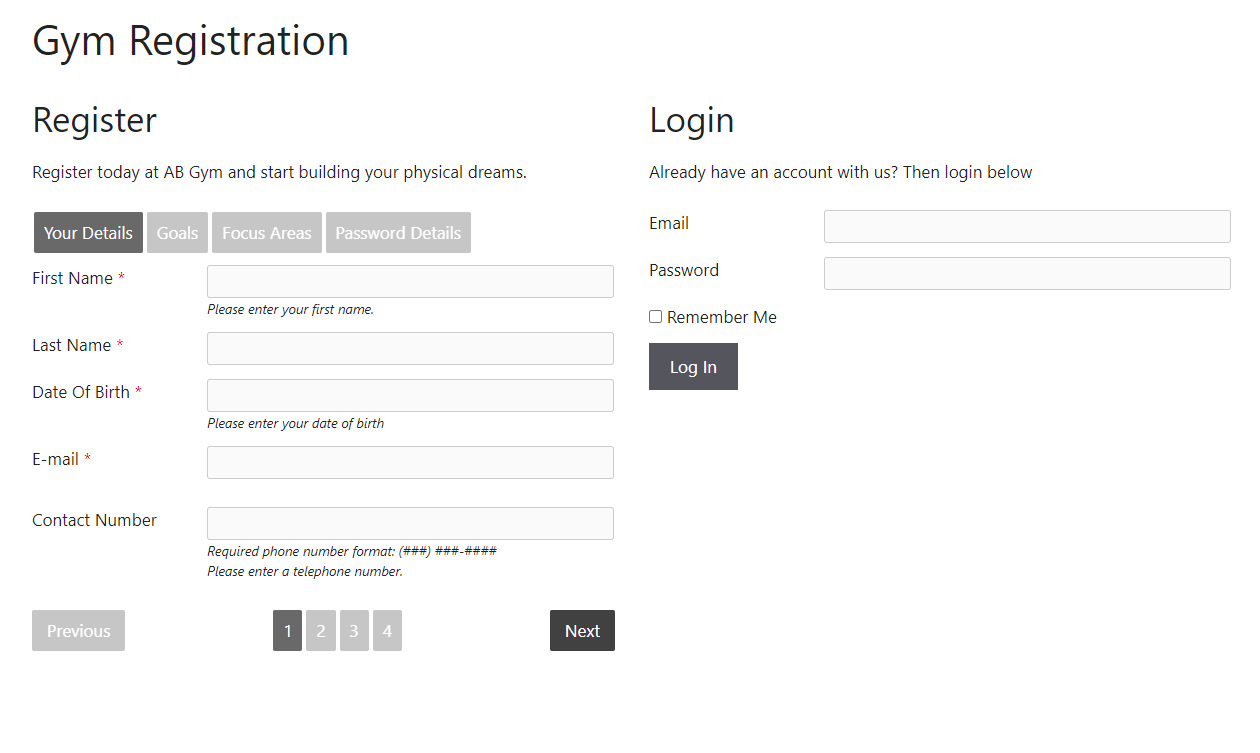
This makes it even easier for users to A) Register and B) Login, all in one handy place; here’s what it looks like on the front end:
We are still retaining the multi-step form and, of course, a handy place for existing users to login. As we said, it is totally optional, and this could be theme dependant; you’ll need a full-width page with no sidebar on display.
Wrapping Things Up
There’s a lot more you can do with Profile Builder Pro, redirecting users to new pages, approving new users, customizing emails sent to new member registrations, and more besides.
This guide should, at the very least, give you a better understanding of how to build a multi-step form for your membership site. We’ve covered a wealth of options in this article; we’ve barely touched the surface of what’s possible with Profile Builder Pro.
Profile Builder Pro
Create beautiful front-end registration and profile forms with custom fields. Setup member directories, custom redirects, cutomize user emails & more using the all in one user management plugin.
Get Profile BuilderRelated Articles

Profile Builder Update: No More Profile Builder Hobbyist?
If you’re already a Profile Builder user, you might have noticed some changes around here in the past few weeks. And that’s especially if you’ve purchased the Hobbyist version of Profile Builder. And you’d be right! Some changes did take place within the plugin, and thus, that’s what we’ll talk about in this blog post, […]
Continue Reading
How to Build Online Communities Using Profile Builder & BuddyPress
Building a WordPress community website can be a great idea not only because you can control the experience of the user, manage SEO and inbound traffic, but also because I think a community is more about nurturing a constant, active presence and happy experience. If we speak about the integration between our Profile Builder & […]
Continue Reading
How To Extend bbPress User Profiles with Profile Builder
Letting users customize their profiles is a great way to encourage them to spend more time on your forum website and interact with each other. However, this is not a feature either WordPress or bbPress offers by default. WordPress supports user registration, but provides very little functionality in terms of profile customization. Fortunately, there are […]
Continue Reading

























thanks for sharing this . i love WordPress