Table of Contents
One of the awesome features of Profile Builder is the user listing. As the name suggests, you can create a listing of your users by selecting different criteria, like which user roles to display, the number of users to display on a page, a default sorting, be it by username, first name or other default and extra fields, and so on, that you can display in your pages via a shortcode.
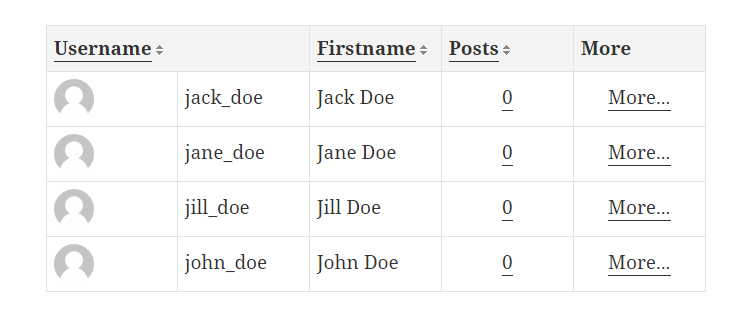
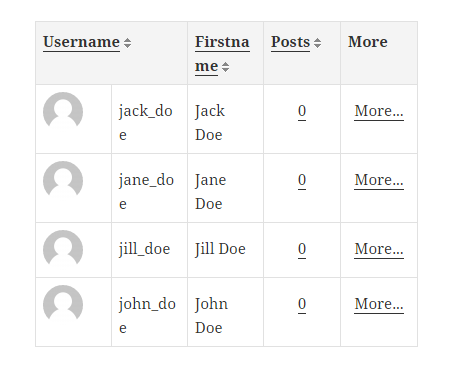
The default template, used to display the listing, is a table and as you can see in the image below it looks quite good out of the box, when it is displayed on a large screen. But, as you may already know, tables don’t really look all that great on small screens, especially when they have lots of columns.
In some cases they look terrible even with a few columns. Five columns were more than enough to ruin the overall tidy aspect of the above table. So, the goal is to make them look pretty even on small screens.
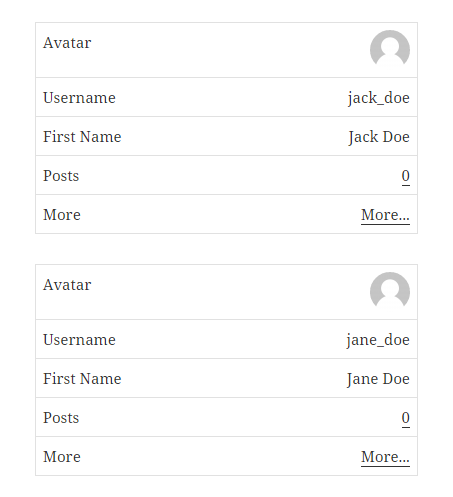
Using the pure CSS solution the guys at Living Social found for their problem, we’ve transformed the crammed table into something easy to read and understand with just a few lines of CSS.
Let’s see the code
These improvements will be present in a future update of Profile Builder, but for the impatient and for any others looking for a pure CSS solution to responsive tables I’m going show what needed to be done in order to achieve this good looking table.
The solution uses the power of CSS pseudo-elements, the ::before pseudo-element to be more exact and its ability to get content from an attribute of the targeted element.
Let’s take the default user listing template. We want the column titles to become the labels that are displayed to the left of our new rows. In order to do this we will add a new attribute to the table cell.
1 2 3 4 | <!-- Table cells without the new attribute -->{{{avatar_or_gravatar}}}{{meta_user_name}}{{meta_first_name}} {{meta_last_name}}{{{meta_number_of_posts}}}{{{more_info}}} <!-- Table cells with the new attribute -->{{{avatar_or_gravatar}}}{{meta_user_name}}{{meta_first_name}} {{meta_last_name}}{{{meta_number_of_posts}}}{{{more_info}}} |
Now let’s sprinkle some CSS magic dust
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | @media screen and ( max-width: 720px ) { /* * This little bit of code will add the pseudo-element and populate it with * content from the table cell's data-label attribute */ .wppb-table td:before { content: attr(data-label); float: left; } /* * Let's add a little more styling to make the table look clean */ .wppb-table { border: 0; } .wppb-table thead { display: none } .wppb-table tr { display: block; margin-bottom: 30px; } .wppb-table td { display: block; text-align: right; border-bottom: 0; } .wppb-table td:last-of-type { border-bottom: 1px solid #e1e1e1; } .wppb-table .wppb-posts, .wppb-table .wppb-moreinfo{ text-align: right; } } |
A bit more
If you want to go a step further and create a minimalist user listing you can use the style below.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | .wppb-table { border: 0; } .wppb-table thead { display: none } .wppb-table tr { display: block; margin-bottom: 30px; } .wppb-table td { display: block; text-align: right; border: 0; border-bottom: 1px dotted #e1e1e1; padding: 15px; } .wppb-table td:last-of-type { border-bottom: 0; } .wppb-table .wppb-posts, .wppb-table .wppb-moreinfo{ text-align: right; } .wppb-table td:before { content: attr(data-label); float: left; font-weight: bold; } .wppb-avatar:before { display: none; } .wppb-table .wppb-avatar { text-align: center; } |
Related Articles

Profile Builder Update: No More Profile Builder Hobbyist?
If you’re already a Profile Builder user, you might have noticed some changes around here in the past few weeks. And that’s especially if you’ve purchased the Hobbyist version of Profile Builder. And you’d be right! Some changes did take place within the plugin, and thus, that’s what we’ll talk about in this blog post, […]
Continue Reading
How to Build Online Communities Using Profile Builder & BuddyPress
Building a WordPress community website can be a great idea not only because you can control the experience of the user, manage SEO and inbound traffic, but also because I think a community is more about nurturing a constant, active presence and happy experience. If we speak about the integration between our Profile Builder & […]
Continue Reading
How To Extend bbPress User Profiles with Profile Builder
Letting users customize their profiles is a great way to encourage them to spend more time on your forum website and interact with each other. However, this is not a feature either WordPress or bbPress offers by default. WordPress supports user registration, but provides very little functionality in terms of profile customization. Fortunately, there are […]
Continue Reading




hi Mihai Iova, thanks for this code. It was hard to make user listing table made responsive. Also responsive website is great for viewing all types of device and browser.
Thanks Mihai, it would be great if you all could post more CSS snippets of ways to make the various Profile Builder pages look different.