
Table of Contents
WordPress sites typically use a lot of plugins. These can include contact form tools, page builders, ecommerce solutions like WooCommerce, and more. So, when you try to optimize page loading times, all this added software can cause you to hit a roadblock.
You might have already tried the more straightforward optimization strategies like switching to a faster web host, enabling caching, compressing images, and removing unnecessary plugins and themes. In that case, your next best step may be to optimize or remove unused CSS and JavaScript files in WordPress.
In this post, we’ll explain how plugins load CSS and JavaScript. After that, we’ll show you how to remove unused CSS and JavaScript files in WordPress. Let’s get to it!
Why You Should Remove Unused CSS and JavaScript
When you install plugins and themes, you can end up with extra code that isn’t needed to display your web page. But, the problem is that this code still gets loaded on your website.
Therefore, it can take a bit longer for the browser to render your page, which can disrupt the user experience (UX). Not only that, but slower loading times negatively impact your search engine rankings.
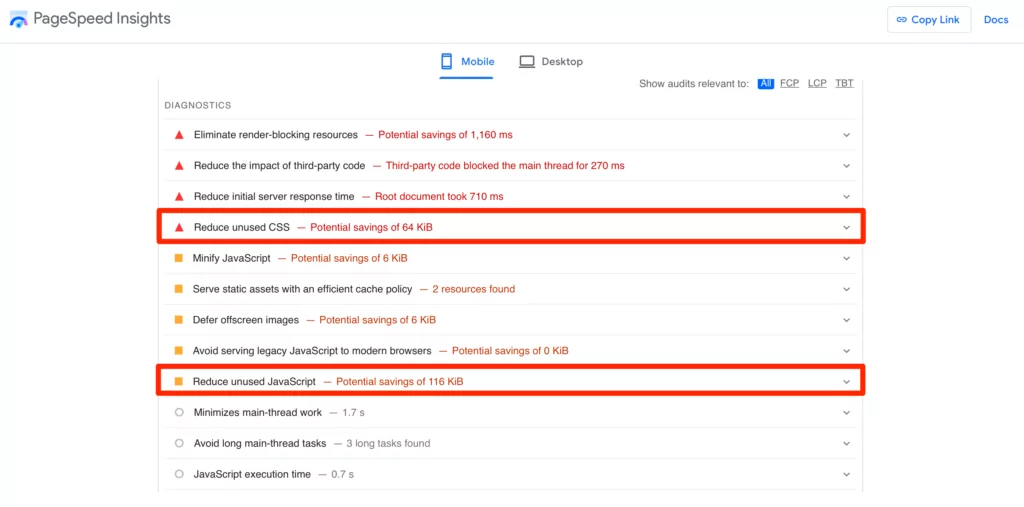
If you’re not sure whether this is an issue for your site, you can carry out a quick Google PageSpeed Insights test. In the Diagnostics section, you might see a recommendation to Remove unused CSS or Remove unused JavaScript:

If you click on the option, you’ll find a list of the specific CSS and JavaScript files that are causing the issue.
To give you an idea, we redesigned our site a few years back, and made it a personal quest to limit the number of CSS and JavaScript files here at Cozmoslabs. After going through the scripts that load on our homepage, we managed to go from 15 JS scripts to just 4. Plus, we reduced CSS files from 11 to 2.
Why Do Plugins Load So Many CSS and JavaScript Files?
It makes a lot of sense to invest a bit of time to remove unused CSS and JS files in WordPress. If you take any plugin that offers a shortcode or widget for the user, chances are it will load its CSS and JavaScript files site-wide by enqueuing scripts and styles.
This loads the style.css and filename.js files site-wide, regardless of the fact that you’re using a particular shortcode on a single page (or a widget on a certain custom post type). Essentially, there’s no way to choose where that particular CSS/JS file gets loaded.
How to Remove Unused CSS JS Files in WordPress (In 3 Steps)
Now, let’s talk about how you can remove unused CSS and JS files in WordPress.
Beginners may be more comfortable removing CSS and JavaScript files using a plugin like Asset Clean Up. There are also tools for minifiying JS and CSS code like the WP Rocket cache plugin or PurgeCSS.
However, these solutions don’t have the flexibility to target entire custom post types. Plus, you might not want to install yet another plugin. That said, they are a lot easier to use for non-technical users than writing your own conditional rules.
Other solutions to this problem include combining assets. But even then, large CSS and JS files will slow down the load time of your WordPress site. This is especially the case for mobile devices because it has to render all those CSS files and execute all that JS code.
You also have the option to install a Content Delivery Network (CDN) to improve your page speed and boost your search rankings. But, this will still load unneeded resources.
Therefore, we’re going to show you how to remove unused files manually in WordPress in three steps. Before you attempt this, make sure to create a fresh backup of your website. This way, you can restore it in case you accidentally make an error.
Step 1: See Which Scripts are Getting Loaded on Your Site
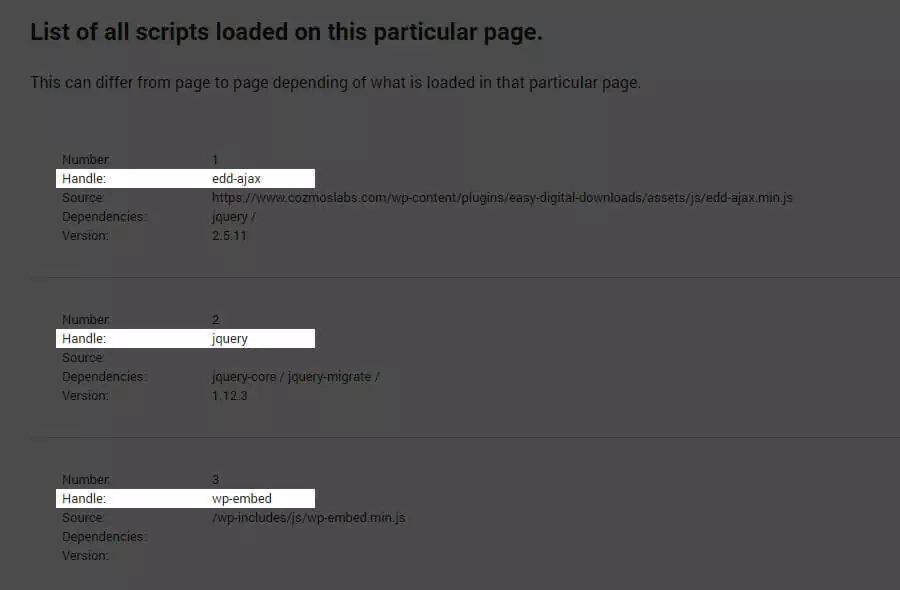
In order to remove unused scripts, you should first find out which exact files get loaded by your WordPress themes and plugins. To do this, you can look at the source code, make a list of files, and then search exactly where they get loaded within each plugin:

While this approach does the job, there are other solutions out there. For example, in the first section, we showed you how to do this using Google PageSpeed Insights. Additionally, you can use browser developer tools or browser extensions like Sniper CSS.
Step 2: List All Loaded Scripts with wp_enqueue_script
First things first, we’ll create a simple custom plugin that will host all of your code. To do so, you’ll need to set up a new file called wp_remove_assets.php and add the code inside this gist.
Before we can remove unused CSS and JS files in WordPress, we’ll first look at what gets loaded. WordPress uses two global variables to store scripts and styles:
$wp_scripts$wp_styles
If you do a var_dump of both global files on the front-end, you’ll be able to see all the registered scripts (by plugins, themes, and WordPress itself) as well as the ones currently loaded on your page.
We’re mainly interested in the ones that get loaded. We’re looking into the wp_print_footer_scripts hook with a very high priority to make sure all scripts finish loading before listing them.
Also, this listing gets displayed only if you’re a logged-in administrator. So your users or search engines will never see the listing.
The wra_print_assets and wra_asset_template will be listing:
- the current number of the CSS/JS file
$handle– the handle is the unique name used bywp_enqueue_scriptsto load a script just once$src– the source is the location of the file$deps– this stands for dependencies. For example, some files require other libraries like jquery$ver– the version of the script isn’t required if it’s the current version of the CSS/JS file
Going forward, we’ll only need the handle of the CSS/JS files, but it is nice to see this information listed to get an idea as to why some files are loaded.
Step 3: Remove Unused CSS and JavaScript Files in WordPress
There are four main functions when you want to remove unused CSS and JavaScript files on the WordPress front-end:
- wp_deregister_script($handle)
- wp_dequeue_script($handle)
- wp_deregister_style($handle)
- wp_dequeue_style($handle)
You can use WordPress conditional tags to target a particular page or an entire custom post type.
The really cool part of doing it like this is that you can use WordPress conditional tags to target a particular page or an entire custom post type. This gives us the flexibility we need to load our CSS/JS files exactly where they are needed.
Remove Scripts That Won’t Work with the wp_dequeue_script
Sometimes scripts are added differently. The most common way is to simply output the script or style tag directly in the header or footer.
Now, this is wrong for many reasons:
- It’s not possible for other developers to dequeue assets.
- Not being part of
$wp_scriptsglobal variable means that conflicts can occur, since another plugin can load a local version of jQuery. - It’s not the best practice and should not be used unless you really know what you’re doing.
To remove a script like the one above, you can remove the entire hook from executing. We’re going to use the remove_action() function that WordPress provides.
When removing actions, it’s best to remember:
- The priority of the
add_filter()declaration counts when doingremove_filter() - The
remove_filter()function should be called on a hook after theadd_filter()we want to be removed was added
In our particular case, when removing unused CSS/JavaScript files, one of the scripts was jetpack.css that was added in a particular way that wp_dequeue_style() didn’t work.
For some reason I couldn’t dequeue the jetpack.css file. However, there was a hook inside the Jetpack implode_frontend_css() function that allowed us to stop loading that particular file. See the function wra_remove_jetpack() inside the plugin code.
A Better Way for Plugins to Include CSS/JS Files
Plugins load CSS and JavaScript files globally for a variety of reasons. The main reason is that as a developer, there’s no standard way to find out if your shortcode is used on a page or not.
Therefore, most developers load all assets globally. Plus, it’s recommended by WordPress.org. But, with so many examples of loading scripts globally, it’s easy to see why most WordPress sites load too many resources while only needing a few.
Factors to Consider Before Loading Assets This Way
We’ve been using this technique on almost all our plugin assets for quite some time. Basically, we have a global variable that gets initiated in our shortcode, and if it’s set and true, we’re loading our assets like so.
Unfortunately, there are drawbacks to this as well. For example, the scripts need to be added to wp_footer with a late priority. If you add them to wp_enqueue_scripts, the global variable has a good chance of not being set.
Additionally, if you need something added in the header of the site, this won’t work. And finally, in wp_enqueue_script(), you have to set $in_footer to true.
Conclusion
WordPress sites are made up of PHP, HTML, JavaScript, and CSS code. However, many developers add assets globally in themes and plugins, which means they get loaded even if they aren’t needed.
Although there are plugins and tools that provide automatic solutions, you can also reduce unused CSS and JavaScript manually. This way, you can speed up your website, and improve your search rankings, without relying on additional plugins to do the job.
Are you running a ton of plugins to get all the necessary functionality for your WordPress membership site or online community? When you use an all-in-one plugin solution, you can reduce excess CSS and JSS on your site.
In that case, consider using the Paid Member Subscriptions plugin:
Paid Member Subscriptions Pro
Accept (recurring) payments, create subscription plans and restrict content on your website. Easily setup a WordPress membership site using Paid Member Subscriptions.
Get Paid Member SubscriptionsDo you have other suggestions on how plugins can load CSS and JavaScript files in a more mindful way? Let us know in the comment section below!
Related Articles

Beginner’s Guide to: What Is WordPress?
Ever now and again the question arises with new clients that aren't really tech savvy: "What Is WordPress?" What I'm hoping to achieve with this post is to drop the technical jargon for a minute and explain in down to earth words what is WordPress, how can it help you, what is WordPress.com, what's a […]
Continue ReadingHow to Eliminate WordPress Spam Registrations (Step-by-Step Guide)
Looking for a way to cut down on WordPress spam registrations? If your WordPress site is set to allow user registration (like a membership site or WooCommerce store), then it's probably vulnerable to user registration spam from spam-bots. Finding a way to eliminate, or at least reduce, WordPress spam registrations is important so that you can focus your efforts and resources on your real users. No matter what type of site you're running, there are some tried-and-true tactics that you can apply to stop spam registrations in their tracks, and they're all available in one single plugin.
Continue ReadingWordPress User Registration
Have you hit a road block when it comes to WordPress user registration? You probably would like to have new users register before being able to take certain actions (for example, posting reviews or commenting) but do not want them to have access to the WordPress Dashboard? Truth is, WordPress User Registration doesn't have to […]
Continue Reading

Hey Cristian,
Regarding your issue with the Jetpack actions you’re unable to remove… These are added as methods of a class instance, so to remove them, you need to get a reference to the class instance first.
Fortunately, Jetpack provides a way to retrieve that instance through the badly named `Jetpack::init()` method: https://github.com/Automattic/jetpack/blob/257d473f022f2b75fe45719c22d2f655e3eafdee/class.jetpack.php#L308-L319
So, to remove these actions, something like the following should work:
https://gist.github.com/anonymous/8d6face1e4161172cd6d655ce739ba04#file-gistfile1-txt
Thanks for this tutorial. Exactly what I was looking for to get my site faster.
Great post! Thanks for sharing.
I think “wp_deregister_script” is not needed, dequeue is enough and safer. You can also use “__return_false” function instead of making your own function which returns false.
Here is the script I use for my website metabox.io and it works:
https://gist.github.com/rilwis/9fcb57599012da010064d13703b8c7a7
Cool. Thanks for the suggestion!
There’s actually no need to create a global variable (and you shouldn’t) if you want to only load scripts/styles on pages where the shortcode is used. One method is to use wp_register_script() to register the script in the wp_enqueue_scripts hook, and then to use wp_enqueue_script(‘script-hook’) in the plugin callback. The script will then only be loaded if the plugin callback is called.
What is needed is a campaign to get every plugin owner to improve their plugins so that scripts and css files are only loaded if they are going to be used.
With http2 combining multiple static files into one is no longer necessary and a bad idea. However, your point about the processing overhead of unused CSS and JS files is valid.
I’m gone to convey my little brother, that he should also go
to see this web site oon regular basis to take updated from hottest information.
I Used Genesis Child Theme.
I have Many Problems Of Java Script & inline CSS.
How To Solve It Please
I am curious, where will the debug message gets output? Is it to the browser console?
No. Directly after your footer if you’re logged in as an administrator.
Where should I save this file. I mean the path?
I have installed a plugin unused assets cleaner but it not work properly… is there any plugin to remove unused css and js codes…?
Fantastic plugin concept, this is going in my WP performance tool belt. I could only find partial snippets on Stackoverflow which addressed this unused asset issue. So thanks Cristian!
I think I found a script that can’t be removed using the methods outlined in this article, and I would be curious to hear your feedback.
I’ve been trying to deregister/dequeue an asset from the Visual Composer page builder plugin, as it is causing some render-blocking and is also performing a non-performant animation right at page load.
The asset is registered in this function:
protected function shortcodeScripts() {
wp_register_script( ‘vc_jquery_skrollr_js’, vc_asset_url( ‘lib/bower/skrollr/dist/skrollr.min.js’ ), array( ‘jquery’ ), WPB_VC_VERSION, true );
}
But it is never enqueued as far as I can tell. When I deregister and dequeue it, it is removed from the list of assets displayed below the footer, but when I view source the file is still being loaded and it is still running on page load.
Ideas?
How can I revert the changes?
I can not remove unused CSS from my site https://www.fileour.com/ without much effort. Please do I have such a plugin? Automatically remove the unused css from my site. Remember I’m using the Autoptimize WordPress plugin. I’ll be very grateful to you.
I can not remove unused CSS from my site
PNR Status
I removed the JS and CSS only using in functions.php file.
Thanks for this tutorial. Good post with exactly what I was looking for to get my site faster. Concerns its a bit technical
Wow.. This just helped me to speed up my wordpress site.
But what i need to do with the “wp_remove_assets.php” file? where to put it??
Thanks this helped me to work my site better.
Wow.. This just helped me thank you
Wow.. This just helped me thank you
I have lot’s of unused css and javascript in my site. I don’t want to add another plugin to my website, I just want to remove it manually. Thanks for this tutorial!
Please can you explain through a video.
i facing loading spped issue in my blog bt after follow this post my blog loading speed is fast thankyou so much sharing this awesome infomation very useful.
Thank You lot’s of Support I really Like You
My website speed facing many speed issue, with your help my speed issue solved, thank you so much you make my day.
Add this to your plugin inside “function wra_list_assets()” before first ECHO to see if your page uses Elementor.
[code]
global $post;
if( \Elementor\Plugin::$instance->db->is_built_with_elementor($post->ID)) echo ‘ Elementor’;
[/code]
But I’m not really clear then how to block or allow Elementor js and CSS. Can you relate it to JetPack or BB so I can see an example?
CSS is making the website a little bit slower, but there are lots of cssand javasript minifying plugins available in WordPress, however you can checkout hindi content related to tech @ helpmebro.in
Hello Cristian Antohe Sir,
i facing loading spped issue in my website but after follow this post my blog loading speed is fast thank you very much sharing this valuable infomation
Check My blog speed