Table of Contents

After looking into tons of solutions for a WordPress photo slideshow, most of them being flash applets, I’m confident that I’ve found the very best one. And it’s not even Flash, it’s just JavaScript.
Are you familiar with the NextGEN Gallery plugin? Well, you must be, since it’s probably the most downloaded photo gallery plugin. Well, we’ve found a little addon plugin that integrates NextGEN with GalleryView, an excellent jQuery gallery plugin. What more could we want?
So, here’s how everything works. You upload and activate the NextGEN Gallery plugin, then you create a gallery and put some nice pictures there, right? Then you upload and activate the little addon plugin I mentioned earlier.
In order to output your slideshow to a post or a page, simply add a code like this
1 | [nggallery id=1 template=galleryview images=0] |
The only minor downside is that in order to customize your slideshow you need to take a dip into the treacherous waters of coding. Inside the nggGalleryview directory you will find a view directory, and in there, you will find a file called gallery-galleryview.php
Editing the plugin
Open it and you’ll see a bit of JavaScript code with a set of configuration options for your slideshow, on line 37.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <script type="text/javascript" defer="defer"> jQuery("document").ready(function(){ jQuery('#<?php echo $gallery->anchor ?>').galleryView({ panel_width: 450, panel_height: 400, frame_width: 40, frame_height: 40, transition_interval: 0, overlay_color: '#222', overlay_text_color: 'white', caption_text_color: '#222', background_color: 'transparent', border: 'none', nav_theme: 'dark', easing: 'easeInOutQuad' }); }); </script> |
These are the default settings. You will need to modify panel_width and panel_height to have a different sized slideshow.
Now we also have to modify the css a bit. By default the images also get a css width and height.
Open up galleryview.css. On line 57 we have:
1 | .galleryview .panel img { width: 450px; height: 400px;} |
Modify these with the same width and height as in the javascript code above. Now you can have a slideshow exactly the width you need.
This will work for most people. However there are a few bugs that need ironing out inside the original css. By default it works ok, however I want to make some slight changes.
- On line 61 inside the
galleryview.csschange from overflow hidden to visible. This will fix the last thumbnail to be 10px smaller in width then the rest of the thumbnails.1 2 3
.strip_wrapper{ overflow:visible !important; }
- Now we need to move the right arrow over to the right 10px.
1 2 3
.galleryview img.nav-prev { padding-left:20px !important; }
- Finally, if you’re using the Thematic Theme Framework for WordPress we need to add a small css fix. The problem is that both the plugin and Thematic share a common css class, named
nav-prev. Because of this your right arrow will be stretched to 50% of the post width :). This is what we need to add to the end of the plugin’s css:1 2 3
.galleryview img.nav-prev { padding-left:20px !important; }
Going a bit further with our resolve.
For this plugin to be really useful we’ll probably need to be able to include it inside out theme files. By default it doesn’t have a function that will print out the gallery. To go around this we’ll use the do_shortcode() WordPress function.
1 | <?php echo do_shortcode("[nggallery id=1 template=galleryview images=0]"); ?> |
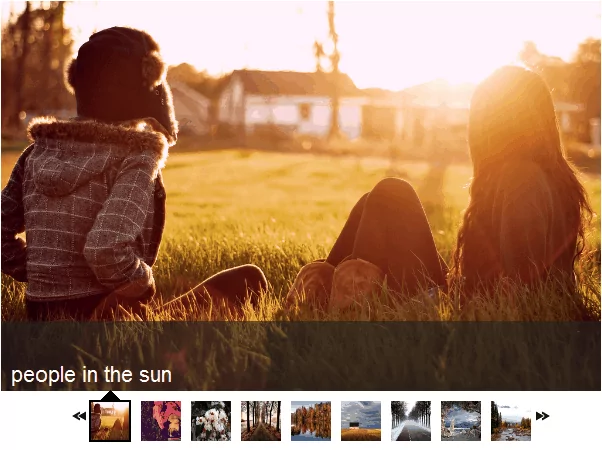
Our gallery demo. It’s now 600px wide and 400 tall.
Conclusions
I’ve actually searched quite a lot after an out of the box WordPress image slideshow plugin. While GalleryView does offer a lot, it also falls short in many areas.
- It hard to modify by non-technical users.
- There is no way to have two different sized slideshows.
- It’s recommended that the images are fixed sized when you upload them. Otherwise there is a chance they will look squashed.
On the other had, in the hands of a developer or a power user it will be able to cover a large range of problems from normal in-page slideshow to an automated slider for a site’s leaf pages.
So with this in mind I would recommend you play around with GalleryView plugin for NextGen next time you need an image slideshow!
Related Articles

Beginner’s Guide to: What Is WordPress?
Ever now and again the question arises with new clients that aren't really tech savvy: "What Is WordPress?" What I'm hoping to achieve with this post is to drop the technical jargon for a minute and explain in down to earth words what is WordPress, how can it help you, what is WordPress.com, what's a […]
Continue ReadingHow to Eliminate WordPress Spam Registrations (Step-by-Step Guide)
Looking for a way to cut down on WordPress spam registrations? If your WordPress site is set to allow user registration (like a membership site or WooCommerce store), then it's probably vulnerable to user registration spam from spam-bots. Finding a way to eliminate, or at least reduce, WordPress spam registrations is important so that you can focus your efforts and resources on your real users. No matter what type of site you're running, there are some tried-and-true tactics that you can apply to stop spam registrations in their tracks, and they're all available in one single plugin.
Continue ReadingWordPress User Registration
Have you hit a road block when it comes to WordPress user registration? You probably would like to have new users register before being able to take certain actions (for example, posting reviews or commenting) but do not want them to have access to the WordPress Dashboard? Truth is, WordPress User Registration doesn't have to […]
Continue Reading

Great advice. I know you guys are handy though, if the plugin is GPL, why not make these changes and add an admin page where you can make the size changes?
Just a suggestion.
I did think about that. However there are just not enough hours in the day lately.
Hi,
You might want to give a try a “NextGEN Smooth Gallery” plugin. Same as this one, with the pictures above, and smoother effets… 🙂
http://wordpress.org/extend/plugins/nextgen-smooth-gallery/
too lazy to put tags at this hour…
The only comment I have about that plugin is that it’s using mootools instead of jQuery. But other then this looks quite useful.
Hello,
>But other then this looks quite useful.
Here is a blog where I installed it:
http://tamtam.asso1901.eu/index.php/evenements/famm-2009-la-musique-de-woodstock-a-albieres/
It can be configured to take the width you want on the screen so I fixed it to fit in the body.
I’m not keen enough on tecnics to get why jQuery could be more desirable than mootools. What is so different between the 2 tecnics ?
It look really good.
As for the jQuery vs. Motools (or other libraries for that matter) is a simple matter of general adoption. I can’t and won’t learn to work with more libraries because there just isn’t the time. Also jQuery comes with WordPress by default, thus I wouldn’t want to include another entire library just for a slideshow.
However in this case the Nextgen-Smooth-Gallery looks really promising 🙂
>It look really good.
I like the fading effects very much. I don’t know yet how newbies react when viewing it though. Will they see the side arrows for navigation, will they think about clicking in the middle for full size to display ?
There is another one like this, but which doesn’t use NextGen Gallery and needs a bit of configuration in the files:
http://smoothgallery.jondesign.net
http://smoothgallery.jondesign.net/whats-new/changelog/
I didn’t choose this one because I’m too used to NextGen Gallery, and have some galleries and so on allready running. More over, if I can go without configuring text files I’m better off (for the time it takes for learning… same as for you, matter of time).
I thought you might want to know about this one too, as it’s also a nice gpl’ed tool that can be easy to use one day, when Christian Schenk will have programmed and easy to use gui to configure his tool.
I don’t know if that will make it more desirable to you… it’s also using mootools, with seemingly some sort of interface to jQuery:
**************
v1.2
(…)
* Made a version compatible with name-spaced mootools (to be used with prototype, jquery or others)
**************
Regards,
Mélodie
Very nice find indeed !!! Thanks.
GalleryView is just great and exactly what I was looking for.
Before, I was using the NextGen Smooth Gallery too, but that plug-in brought many problems with other jQuery based plug-ins (like Smooth Gallery, Sliding Panel or FancyBox), even using the iFrame method. It is also worth mentioning that the NextGen Smooth Gallery plug-in uses deprecated statements and gives errors in IE, at least in its current incarnation until is updated.
Now, with GalleryView, all is jQuery, pages load faster and everything works flawlessly.
jQuery vs. Mootools:
Mootools is great, but I think that it is unnecessary to use 2 different JavaScript Frameworks, they are usually incompatible and having 2 or more loading in a page creates overhead. My recommendation is to choose one Framework and stick with it, also check what plug-ins you are installing. As mentioned before, WordPress already uses jQuery, so it is hard for me to use another one.
Thanks again.
Cheers.
Hi, it doesn’t works for me.
I did everything right but when I put the code an empty page appears there.
Look this:
http://www.corridadeformula1.com/test-page/
Any ideia, please.
It looks fine to me…
Yes, it was solved now.
Another plugin was causing this bug. So, I turned off him.
Thanks! 🙂
I can’t seem to get this plug in to work. I initially used Smooth Gallery, but this is exactly what I need. So I deactivated Smooth gallery. But I’m still having no luck. I put in the ID #. Is there another spot in the code
[nggallery id=1 template=galleryview images=0]
that I needed to change? What was the plugin you turned off to make it work?
Thank you its very nice post
Hello,
Thanks for explaining this. But, I am still uncertain about a couple of things. There is a new version of the GalleryView plugin. There is no overflow option in the galleryview.css file. What about #’s 2 and 3 above?
Also, where should I include the do_shortcode function? Should I add this as a function in the default themes folder?
Third, how and where exactly should I use the following call?
[nggallery id=1 template=galleryview images=0]
Thanks,
Hi,
In addition to my previous post:
There is a new plugin called Nextgen Galleryview which integrates the Galleryview plugin with Nextgen. This is what I am trying to use. I am also using WordPress 3.0. I am running in to a problem with the right arrow as described above in #3. However, I do not see the nav-prev class in the galleryview.css file.
Any pointers?
Thanks.
OK.
I simply added #’s 1 and 2 above and was able to fix the width of the last thumbnail and was able to move the left (prev) arrow closer to the thumbnail. However, I am still unclear about #3. In which file should I add it exactly as the code is the same as #2 as shown above?
Right now, the right (next) arrow is really big and is below the gallery and overlaps the post below it. I am not sure how to fix it.
The other thing is the overlay text color is black even though in my options, it is white. Also, how to move the text in the overlay to the bottom as shown in the gallery above?
Here are my options:
panel_width: 600,
panel_height: 400,
frame_width: 40,
frame_height: 40,
transition_speed: 1000,
overlay_color: ‘#222’,
overlay_text_color: ‘white’,
caption_text_color: ‘#222’,
background_color: ‘transparent’,
border: ‘none’,
nav_theme: ‘dark’,
overlay_height: 52,
easing: ‘easeInOutQuad’,
pause_on_hover: ‘true’
The pause_on_hover option does not seem to work.
Thanks.
Hey there! Sorry for the delayed answer, but I was away for the weekend.
I’m not sure exactly how far you got with your project, but here are some answers for your questions:
[nggallery id=1 template=galleryview images=0] is shortcode that is usually inside your WordPress posts. If you want to use shortcodes outside of posts you can use the WordPress PHP function do_shortcode()
One of the reasons your pause_on_hover option does not work might be the fact that you used quotation marks. Perhaps the software interprets ‘true’ as a string instead of a boolean value. Try removing the quotation marks.
Hi Gabriel,
Thanks for your response.
I removed the quotes for the pause_on_hover option but it did not help.
I searched around for the next arrow problem and found that other people are also having the same problem – http://wordpress.org/support/topic/336187.
The other issue I am having is that when the number of photos in the gallery is more than 9 or 10 (I have not tested this thoroughly, but this is what I am seeing), the thumbnails are displayed across the entire width of the page and each thumbnail is shown twice. I don’t know how to fix this.
Thanks.
I have no idea what the cause for the last issue might be. We haven’t run into this…
Hello raora,
Did you manage to resolve this issue? I am having the same issue.
Thanks
Lee
The monster sized right arrow is due to a wordpress theme CSS rule that is meant for another nav image.
Just put in
.galleryview .nav-next {
width:22px !important;
float: none;
}
and it should override the wordpress theme CSS.
This method TOTALLY worked for me. I added NextGEN GalleryView inside a WP e-Commerce product description field – and THIS method worked! Thanks BettyBotox!
thank you sooooo much!
BAM! thanks for that right-arrow image fix — spent all morning trying to find the problem — this WORKS!
Which css file would that be? :s
alright nevermind, had a dull moment there.
you can resize your slideshow with this command
[slideshow id=3 w=… h=…]
Thanks! That’s good to know 🙂
I love that you found this way of displaying a “Flashless” slideshow. I have tried to add this to a WordPress site without success. Is there a nuance to using WordPress and these scripts? I confess I am not advanced in javascript or even WordPress for that matter.
I appreciate your sharing of this information. Thank you. I hope I can get it to work.
No nuance that we’re aware of…
You install WordPress, you install the NextGEN Gallery plugin, you install the GalleryView addon plugin, and that’s that.
In order to output your gallery just add the shortcode to a post or a page.
Have you done all of this?
Hej!
Great add-on. However, when I use it, it will not display but instead the page will stretch enormously like all images are invisibily stacked on each other. Do you know what causes this?
Kind regards
I haven’t got this error so far. Could be that the css or Javascript isn’t loading properly. Try to recheck them.
Leichim, I get this error too– when I have a section of my website set to be sized with the content rather than absolutely, the loader stretches all the way down the page while loading the images. A way to fix this is to set the area the gallery is in to be a fixed size, but unfortunately, that doesn’t always play nicely with IE. I have found that IE puts white space under the gallery that FF and chrome do not. So if you have content directly under the gallery, it shows up much farther down the page in IE vs FF. What a pain. I wish I knew why it stretches all the way down the page while loading so I could stop it!
[…] WordPress Photo Slideshow with NextGen Gallery – very nice Photo Slideshow addon for NextGen gallery in WordPress. It’s JavaScript, used it on a site recently to retain SEO value in image alt text and descriptions rather than lose that value with the NextGen native Flash based slideshow. […]
hi i can only get a partial image of the first thumbnail to show, any clues as to why thumbs may not be showing?
[…] 3. Thematic Theme Framework for WordPress needs some extra attention in GalleryView’s CSS: http://www.cozmoslabs.com/2010/01/13/wordpress-photo-slideshow/?cid=3259#comment-3259 […]
[…] Fixing the monster-sized right arrow when using Thematic Theme Framework for WordPress: http://www.cozmoslabs.com/2010/01/13/wordpress-photo-slideshow/?cid=3259#comment-3259 […]
Thanks for the info! I’m working on a project that uses NextGen in various ways. This is just what I was looking for to finally end my work!
Hey there – thanks for the amazing support – I changed the size of my gallery in no time, and all worked out wonderfully.
I’ve got a question though – I want all my thumbnails to be displayed below the main image, and not just a few in a line. Is this at all possible?
If not, is it at all possible to not have the gallery go on continuously? Maybe have it stop at the last picture, so the user knows when he reached the last picture?
Any help would be much appreciated.
The best way would be to check http://plugins.jquery.com/project/galleryview and see what options are available in order to achieve what you need.
Didn’t get much help there…
Now that I think about it I doubt you can do them with this plugin. Best thing to do is to list the nextgen gallery and then just use jQuery Cycle and CSS to make it happen. However that’s another story all together and requires you know jQuery and CSS quite well. 🙂
Sorry I couldn’t be much help.
Thanks for this overview, it really helped, especially how to change shortcode into php.
Is there anyway to have 2 different slideshows with 2 different settings? For example:
Slideshow 1: 600x100pixels with no thumbnails, but back and next arrow nav
Slideshow 2: 400x500px with thumbnails
Could I just duplicate the appropriate files and rename them?
Thanks!
Again I don’t think you can do this with this plugin… In this case a custom built solution would be best.
Trying to get the arrows to show in an adjusted NGG Carousel view / template. I have the same display as you: image + title. I also added the description, but somehow the thumbnails show up underneath without arrows (previous and next). Any idea why?
PS I am using WP 3.0.1 and NGG Version 1.6.2
Never mind. Solved that. Left arrow does not show until moved on to next row of thumbnails. Now trying to make all images load with AJAX. If anyone got the NextGen Carousel template working with it I would love to have that working AJAX code 🙂 .
How do I change the size of the transparent strip overlay? I can’t seem to find the code line that controls it. I would like to make it thinner (change the height). I’ve tried changing various numbers in css but none of them seem to affect the transparent overlay.
Also, is it possible to make the thumbnail bar wider? I made my main gallery pics smaller because my pics are people portraits, but it means only 1 1/2 thumbnails appear at the bottom of the main pics. I would like the thumbnail bar to contain at least 3 pics.
Any suggestions?
great plugin. Thank you.
A great new plugin got released about a week ago that allow you to set many of these properties directly from the plugin. It is still the galleryview plugin in for nextgen. You will find it by searching “wordpress galleryview nextgen” in the pig in search.
I have used it on another site that I am working on not on the whatdesigners.com website yet.
The reason I like this one is that it has a thumbnail carousel AND its NOT flash. No point using Flash for slideshows anymore. Just pointless. You limit your reach when you do.
My question is I am trying to figure out how to wrap this into a Thickbox popup through a hyperlink or button. When I use the plugin “thickbox content” I am able to get the slideshow to appear inside but the thumbnail carousel gets jacked up. Probably due to many conflicts, javascript and CSS alike.
I am seeking a simple slideshow popup for nextGen Galllery that has a thumbnail carousel, next back arrow navigation and an image count. Of course one that supports Title, description and tag, elements from nextGen. Any suggestions?
I finally found the plugin I’m looking for. Thank you for sharing this information. 🙂
Hi!
When I make the overflow visible again for the filmstrip in the strip_wapper and have more images then fit the filmstrip, they overlap my arrows. If I make the overflow hidden again, it works, but with the known issues you wanted to get rid of.
What can I do?
-Chris
I’m a total novice when it comes to web design. I just looking for a slideshow (or whatever function) to shuffle between a few quotes (via dissolve transitions) that I want to display at the top of my website. Because it would just shuffling quotes I don’t need the mini-photos beneath the main slideshow screen. My two questions are…
Which plug in would be the best (and easiest) to use for such a function?
How does one orient the placement of the slideshow function on the website? I want to place it in a specific part of the screen…
I’d greatly appreciate any guidance you could provide. Thanks!
Ok, thanks. Do you have suggestions about how to place the slidshow on a particular part of the website? Thanks.
Hi , can you help me how i can to increase size of thumbnail size . ?
Hey,
I looked for a long time to find somewhere that explained how to achieve this look with NextGen, thanks so much followed your instrcutions and it works great! I wish i didnt have to size the images each time but it looks great.
Is it possible to download your wallpapers? They’re really beautiful. Maybe I can use them for the slideshow. Hope you’re okay with it. Thanks!
The plugin was great! I am already using it..
I totally agree with your tips and I recommend to use them. nice post anyway
I want to thank you for the efforts you write in this post. I hope the same best work from you in the future. Thanks for sharing us a great information that is actually helpful.
sandals resorts
Very cool. Many of the people who visit my blog use iPhones which have a problem with flash. Hopefully this Javascript will work better. Great solution!
Wonderful plugin! Thanks for sharing it.
This is a fantatic web site. Good polished user interface and very informative blogs. I will be coming back soon, thanks for the great blog.
nice photo slideshow gallery…
Thanks for all the advice but found your site whilst searching for a fix for the big white arrow that appears on galleries using gallery view. I have searched and searched for a fix for this and implemented your code .. .galleryview img.nav-prev {
padding-left:20px !important;
}
but still have the same problem. I have only used this galleryview on the photos of broome gallery. If you know of a fix for this I would be eternally grateful and also willing to make a donation to your skills.
I have found the answer, thanks anyway
Hi there, so, tried just about every possible parameter, and all I want to do is just change the border color of the “pointer” in the slide show from black to a color used on my css…
http://www.moko.com.php5-21.websitetestlink.com/?page_id=100
Anyone know how that’s done?? Spent way too much time trying to get it to work, when you change the .pointer or #pointer parameters in the galleryview.css file, nothing seems to actually modify the file! Also tried changing the .js file, but it doesn’t seem to make a difference.
hELP!!
Hi all
this is definitely a great plugin
however, I am surprised no one ever mentioned an issue that I found
in this plugin (couldn’t find an answer to it anywhere on the web!!)
this is the issue that I am trying to figure out how to solve:
as you see, when clicking on a thumbnail it shows the big picture as well as jumping to the left side of the thumbnails panel and stays there(pretty annoying I think):
http://nextgen-gallery.com/templates/galleryview/
I would like to have the ability of simply clicking on a thumbnail, select it and make it stay in place and not “jumping” to the left side.
does anyone know how to do it?
anyone dealt with it before?
I would appreciate any help
Thanks
GIl
Loving it! Thanks
got it working quite well here : http://alastairmclachlan.com/?page_id=138
didn’t follow tweeks 1-3 or “do_shortcode” for print function because my line 61 looked like this :
.filmstrip { margin: 5px !important; text-indent: 0px !important;}
and i got confused. Should i just insert your code?
I’d actually prefer to :
1. do away with the image name overlay, the nav arrows, thumbnail box and image indicator altogether.
2. remove the gaps between the thumbnails.
(is it my imagination or is there a split second of white between the images?)
3. insert a 1/2 second dissolve.
4. make thumbnail preview line the same width as the gallery (600)
5. and make the thumbnails navigate left or right with mouse gestures.
is this possible? mouse gestures might not be self explanatory?
Am i asking too much? 🙂
This is a cool and very useful plugin! Thanks for the step by step guide in editing the plugin.
Try also http://software.bmo-design.de/scrollgallery/wordpress-plugin-nextgen-scroll-gallery.html
great Thank you precisely what I was looking for
hi… nice plugin m using it….
but i have some kinda modification needed from you…
i need to popup the slider images…
by default if we click on slider it moves to next image ingallery…but i want that if i click the image a popup of that image would be open…how can i do….need help…….
this is exactly i was looking for…thank you for sharing and notifying
has anyone created a folder inside a folder in PHP?
People all over the world get the loan from various creditors, because it’s easy and fast.
Hi there!
tried to use the php call but it doesn’t work for me :§
Can anyone give me a hand?
The shortcode does work, just the php call that doesn’t.
Thanks in advance
Hi,
Is there any method to define the transition property in shortcode. My code
I tried giving transition=”fade”, but that doesn’t seems to be working for me. Any, help would be appreciated. Thanks!!
Sorry!! My code was
Hi,
Where and what can i change in code to start directly fullscreen when i click an album?
Hi there, just wanted to tell you, I enjoyed this blog post.
It was funny. Keep on posting!
Very good article. I am dealing with many of these issues as
well..
I’m an ‘advanced beginner’ and can usually follow along.
The challenge for me is getting started.
Where can I locate the nggGalleryview directory?
Joe
How to add previous next image/button above/upon images to navigate images and how to move small thumbnail images from below to top .
How to set the transition time between the images ? Sorry, to say this…i haven’t tried it so far..so confirming whether there is an option to set the transition time or not? If it provides then i would be editing ad adding those codes..I really need to apply this trick as it is the only monoslideshow alternative available . thanks for any help..
What’s up it’s me, I am also visiting this web page daily, this website is actually fastidious and the people are truly sharing pleasant thoughts.
Link exchange is nothing else except it is simply placing
the other person’s website link on your page at proper place and other person will also do same for you.
that’s the gallery, not the slideshow.
Getting the gallery to work is simple – the slideshow is where the trouble starts
I’m new to wordpress and nextgen but do understand much of the code as I have maintained a website for a few years now.. Can you please tell me how to place your code [nggallery id=1 template=galleryview images=0] into a sidebar? I’m using the superhero theme and am struggling to find out exactly where to add it!
You can add it directly in a Text Widget, however you’ll need a small plugin to activate shortcodes in text widgets: http://wordpress.org/plugins/use-shortcodes-in-sidebar-widgets/
Its not working properly on my site http://www.dailynewscompany.com bcoz all images are displaying on one page.
Its not working also on my site to http://richmondlocksmith24-7.com
It is not working on my site!
I must say this is a very useful guide for editing the plugin.