
Table of Contents
One frequently requested feature from our Profile Builder users, was the ability to add conditional logic user registration forms, or user profile forms for that matter.
Conditional Fields are an easy way to show or hide fields based on user selections. Using conditional logic you can implement dynamic front-end registration forms for your users.
Here’s a quote from one of our customers:
I need to be able to capture unique custom fields based on the type of user registering.
They self select which type they are during registration and based on their selection should be displayed different registration fields.
This is just one of the multiple scenarios where adding conditional logic user registration forms is required. Or you could ask a question and depending on the selected answer, display different fields to users. The use cases are numerous.
Why and when to use Conditional Logic User Registration Forms
Conditional Logic is mostly required when you need to control what information your user is asked to provide and tailor the registration form specifically to their needs. It offers a lot of flexibility for displaying form fields and makes sure your forms are clean, short and highly usable.
By not exposing your users to irrelevant registration fields you’ll most likely be increasing sign-up rates.
Also, don’t overdo it. Building dynamic forms just for the sake of it is not recommended at all. Make sure to add conditional logic only when it’s absolutely mandatory and it makes your users life easier.
Below we’ll go into an example of using conditional logic, to highlight the flexibility it offers while also capturing the user information you need.
Adding Conditional Logic to a Field
You can easily enable conditional logic on a custom field using Profile Builder.
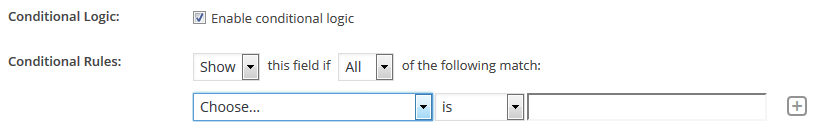
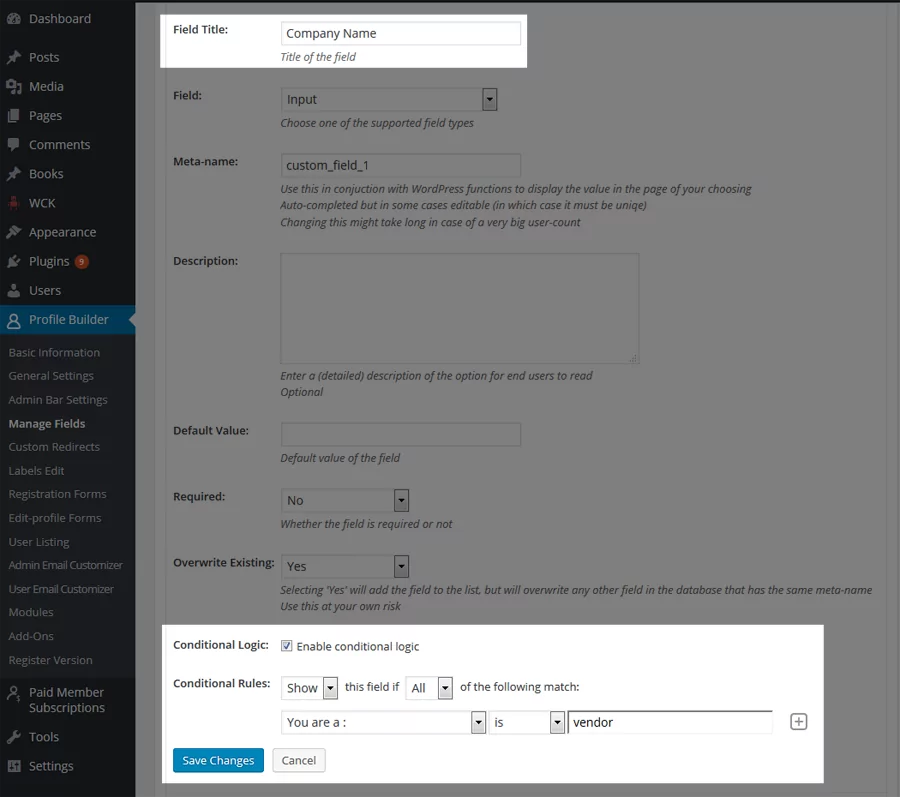
Under Profile Builder -> Manage Fields, when adding a new field or editing an existing one you’ll find the “Conditional Logic” option under Field Properties.
Conditional Logic Rules
When defining a conditional field you can add certain rules that offer a lot of flexibility in terms of displaying or hiding that field in the front-end.
- Show / Hide – select what happens with the field when condition(s) returns true
- All / Any – all conditions must be true / at least one condition must be true
- is / is not – condition is true if the field value is or is not the value added in option
- + (plus) sign – for adding as many conditions as you like
Let’s say we have two user roles registering (Vendors and Buyers) and we need to collect different information for each one using the same register form. Vendors will need to fill in extra fields like Company Name, VAT number and Website. Buyers will only need to enter their First and Last Name for registration.
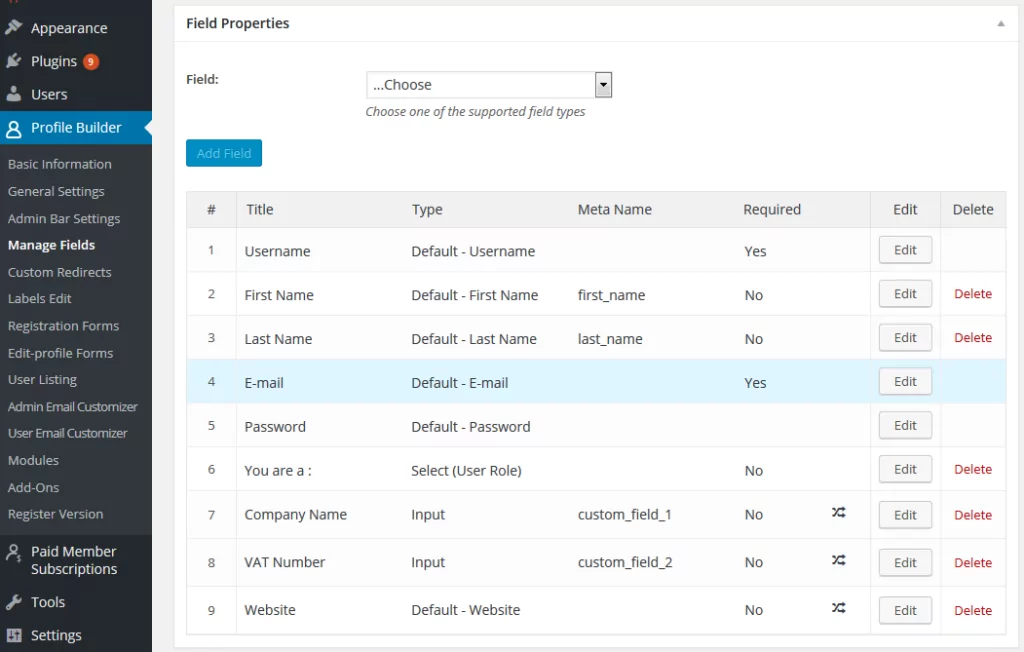
Here’s how the fields will look in the Manage Fields interface.
We’ll have the default username, email & password fields, then add a Select (User Role) based on which we’ll display the rest of the fields.
Next, we set up Company Name, VAT number and Website as conditional fields, to be displayed only if the user selects “Vendor”.
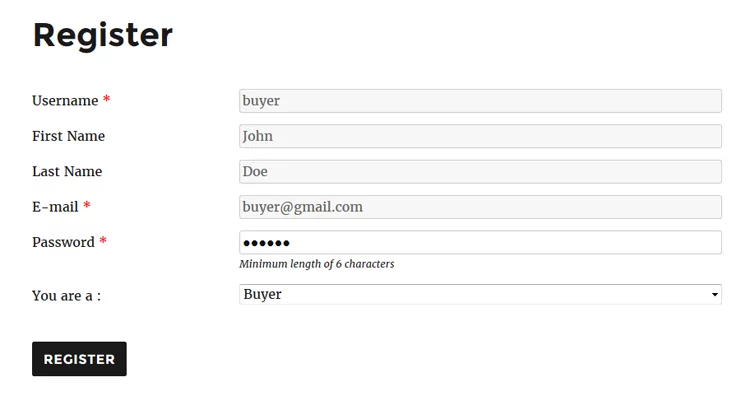
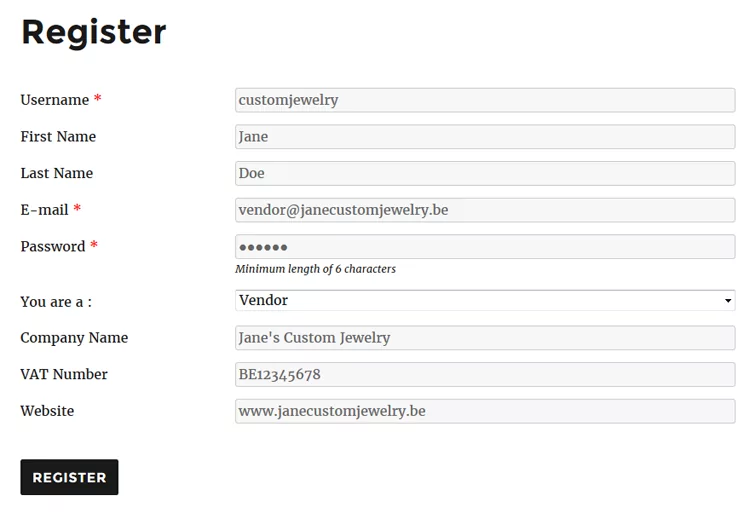
Now let’s have a look at how the front-end registration form will look like:
By default, when “Buyer” is selected the Company Name, VAT number and Website fields won’t be visible.
They appear only after a user selects the Vendor option.
Conclusions
Conditional logic makes filling in the registration form an easier, more intuitive task for your user.
One of the biggest benefits of adding conditional logic user registration forms is that by creating clean and short forms you will lower registration abandonment rates while also capturing the information you need.
This is because each user will only be prompted with the fields mandatory for his registration scenario.
Profile Builder offers an intuitive UI for adding conditional logic fields and creating interactive forms that react to user’s previous selections.
Have you tried using Conditional Logic in your WordPress front-end registration forms? Share your thoughts in the comments section below.
Related Articles

Profile Builder Update: No More Profile Builder Hobbyist?
If you’re already a Profile Builder user, you might have noticed some changes around here in the past few weeks. And that’s especially if you’ve purchased the Hobbyist version of Profile Builder. And you’d be right! Some changes did take place within the plugin, and thus, that’s what we’ll talk about in this blog post, […]
Continue Reading
How to Build Online Communities Using Profile Builder & BuddyPress
Building a WordPress community website can be a great idea not only because you can control the experience of the user, manage SEO and inbound traffic, but also because I think a community is more about nurturing a constant, active presence and happy experience. If we speak about the integration between our Profile Builder & […]
Continue Reading
How To Extend bbPress User Profiles with Profile Builder
Letting users customize their profiles is a great way to encourage them to spend more time on your forum website and interact with each other. However, this is not a feature either WordPress or bbPress offers by default. WordPress supports user registration, but provides very little functionality in terms of profile customization. Fortunately, there are […]
Continue Reading





hi there. I am desperate for a bit of advice.
With the PB form conditional logic, if I had the option for ‘contains’ i could use it to build something much more powerful within my application
I have built my whole application around PB for registration and profile management and hooked it to gravity forms entries and lots more,
I am looking for a way to assign a form field value to a users registration based on the first part of the vaue of the postcode they enter in the reg form
so, for example, if the user enters BN1 followed by any other characters, I want to show them a new text field in their reg form
if they enter N10, I show them a different text input field
this enables me to capture essential info in the users profile that I can use later in my application logic
cheers
Joe